Gestalt Theory of Visual Perception
Many strategies, techniques, laws, or principles help us develop our brand projects when designing a logo or a brand. One of the most crucial elements is the Gestalt theory. So, how can we apply Gestalt theory to design? You are at the right place if you still don't know this theory and its eight basic principles. Read on!
What is Gestalt Theory?
Gestalt Theory or Gestalt Psychology, a pivotal movement that emerged in the 1920s in Berlin, Germany, is significant in understanding how our minds perceive things as a whole rather than each element individually. The term 'Gestalt', a German word meaning pattern, figure, or form, and it underscores the profound impact of this theory on our understanding of perception.
“The whole is greater than the sum of the parts” is often used to explain Gestalt Theory.
The Gestalt principles of shape perception are based on 4 ideas:
- Emergence: Human beings tend to unify shapes and identify them. Hence, they identify shapes better if they are made in an iconic way than if they are given a detailed drawing.
- Reification: Human beings tend to fill in gaps or missing parts. That's why simple logos work so well.
- Multistability: People can identify different objects in ambiguous ways, obtaining a main shape and another that is more difficult to identify. The cup/two-person shape is an example.
- Invariability: The human mind recognises simple objects regardless of their rotation, scale, and translation. Our brain perceives objects from different perspectives despite their different appearances.
Best-suited UI / UX courses for you
Learn UI / UX with these high-rated online courses
Gestalt Design Principles
Gestalt principles explain how and when our minds perceive different visual components as part of a group. These principles help us create structured and coherent work that catches the viewer's attention. Here's a brief explanation of each Gestalt Design Principle
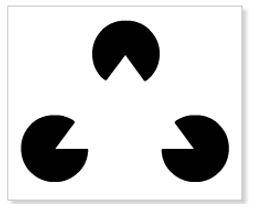
1. Closure
The law of closure is very common in design and uses the human eye's tendency to see closed shapes. When looking at an unfinished image, our mind will add the missing elements to complete the shapes and objects.
2. Proximity
The law of proximity helps us perceive the elements that are at a closer distance as part of the same unit, as in the image of three groups formed by squares, circles, and triangles, instead of looking for a grouping by type of geometric figure.
One excellent example is Unilever's logo. The logo is formed of several elements and shapes, including the letter "U." If you look closely, you will see many smaller icons emerge from these abstract shapes.
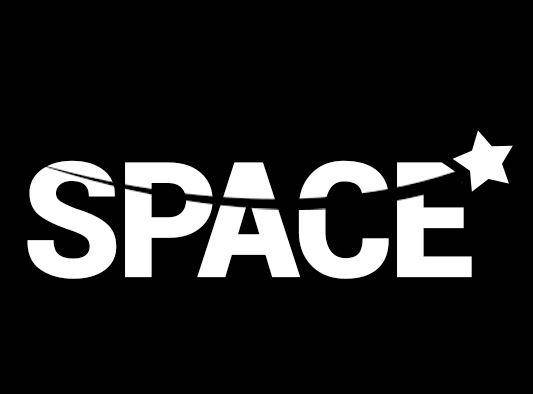
3. Continuity
In this law, the human eye seeks to interpret visual information as connected by a path, line, or curve. The principle of continuity is especially relevant in UX because it allows the user to move fluidly and logically through all the points of a website or application's interface. To do this, the interface needs a consistent design that uses patterns and whose behaviour is not extravagant or confusing to the user.
4. Similarity
Under this law, we tend to perceive and group objects in terms of equal shape, colour, size, or texture. This effect can create a composition that is seen as a whole made up of separate elements.
In the example, the circles are equidistant from each other, and they are exactly the same size. However, our minds begin to group them by colour, and we distinguish two sets: on the one hand, the blue ones and on the other, the black ones. This is due to the similarity of the colours.
Master your brand strategy with the best online brand management courses.
5. Figure and background
Any image can be divided into a figure against a background. Our brain perceives these areas and seeks order and interpretation based on our own experience. The most used example to illustrate this is the “Rubin Vase” shown below, where you can see the vase and two faces in the background.
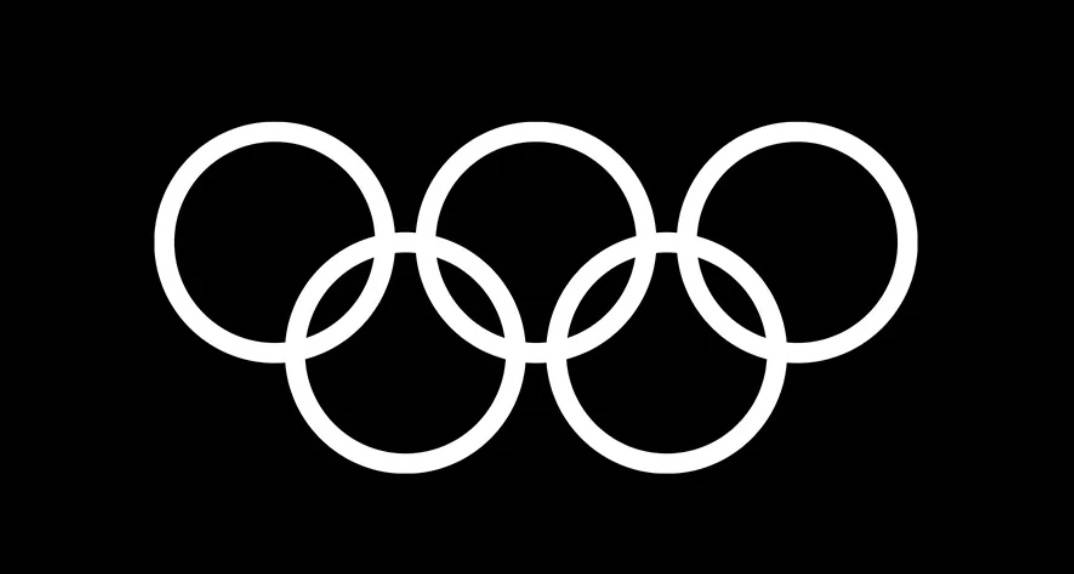
6. Symmetry and order
This principle states that a composition should not create a feeling of disorder or imbalance. Otherwise, the purpose of a good design would be lost, and the viewer would waste time trying to decipher the message being transmitted. One such example is the monochrome version of the Olympic logo. It is usually perceived as a series of overlapping circles rather than a collection of curved lines.
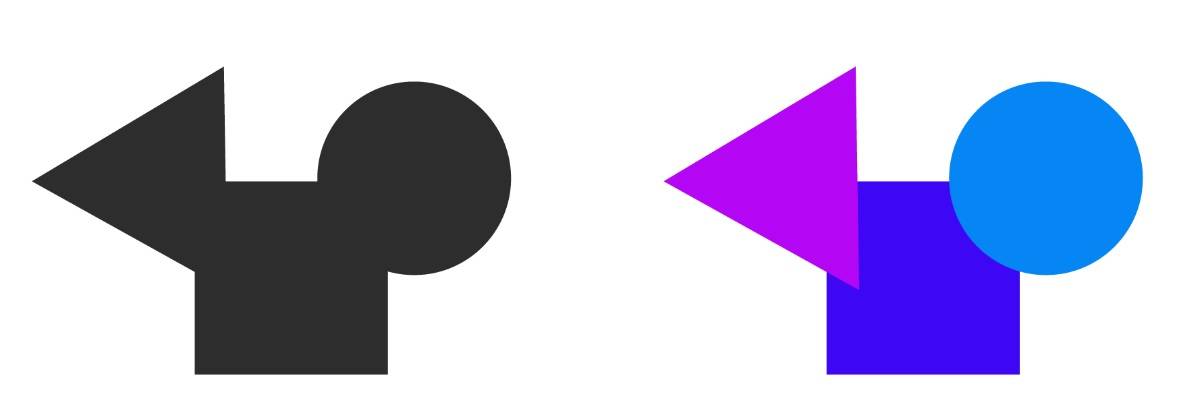
In design, less is always more. This principle of simplicity is based on the fact that our brain tends to perceive elements in their simplest form, such as squares, triangles, and straight lines. Let's understand it through an example: how do we perceive the figure on the left? Do you see a complex shape or maybe 3 simple overlapping shapes?
Our mind will always interpret the image on the left as a triangle, a circle and a square, even if it has incomplete outlines, because they are simpler shapes than the general image and geometric shapes stored in our memory.
8. Experience
Our nervous system is formed based on conditioning and influences from the outside world; that is, how we perceive the world according to our experience.
How is Gestalt Psychology Applied in Design?
Applying Gestalt principles in design involves taking the following aspects into account:
- Group visually related elements to convey their connection.
- Use shapes and elements that suggest closure or completeness.
- Highlight important elements through contrast and visual direction.
- Use symmetry and balance to create a feeling of harmony.
- Maintain visual continuity in the structure and flow of the interface.
- Use similarity to group elements and transmit information clearly.
By applying these techniques, we can improve the user experience, make information easier to understand, and create attractive and effective designs.
If you want to learn more about Gestalt Psychology and its importance in design and branding, we recommend you take the UI/UX Design Courses

Rashmi is a postgraduate in Biotechnology with a flair for research-oriented work and has an experience of over 13 years in content creation and social media handling. She has a diversified writing portfolio and aim... Read Full Bio