Padding vs Margin – What’s the Difference?
When designing a document’s user interface, you may have used padding or margin to provide extra gaps or space. However, for the majority of people, both of these terms can be pretty confusing. So, in this article, we’ll look at the difference between padding vs margin.
The primary distinction between padding and margin is that padding provides space between an element’s border and its content. Conversely, the margin is the space between the border and the outer elements.
In this article, we will go over the differences between padding and margin in depth. But, before we get into padding vs margin in detail, let’s go over the topics we will cover in this article as listed in the table of contents (TOC).
Table of contents (TOC)
- Padding vs Margin
- What is padding?
- Padding example
- What is margin?
- Margin example
- Key differences between padding vs margin
- Conclusion
You can also explore these articles:
Padding vs Margin
Because the functionalities of padding and margin can be pretty confusing, let’s discuss padding vs margin in a tabular format for a better understanding.
| Benchmark | Padding | Margin |
|---|---|---|
| What is it? | The inner space of an element. | The outer space of an element. |
| What does it provide? | Space between an element’s border and its content. | Space between the border and the outer elements. |
| Does it allow negative value? | No | Yes. It can be a float number or even a negative value. |
| Can it be set to auto? | No | Yes |
| Does the styling of an element have any effect? | Yes | No |
You can also explore: HTML Online Courses & Certifications
Best-suited HTML & CSS courses for you
Learn HTML & CSS with these high-rated online courses
What is padding?
Padding definition: Padding is the inner space of an element that provides space between an element’s border and its content.
We can change the top, bottom, left, and right padding separately by using the padding-top, padding-bottom, padding-left, and padding-right properties. The next question that may arise is how you can define padding values. So, in order to do that, you can define padding property in any one of these four ways:
| Padding property | What will it do? |
|---|---|
| padding: 100px 50px 250px 400px; | It will set the top padding value as 100px, the right padding value as 50px, the bottom padding value as 250px, and the left padding value as 400px. |
| padding: 50px 100px 250px; | It will set top padding value as 50px, left and right padding values same, i.e., 100px, and bottom padding value as 250px. |
| padding: 50px 300px; | It will set the top and bottom padding values same, i.e., 150px, and the left and right padding value same, ie., 300px. |
| padding: 150px; | It will set the top, bottom, left, and right values the same, i.e., 150px. |
You can also explore: What is HTML?
Padding example
Now that we know what padding is, let’s go through an example to understand the term in a better way:
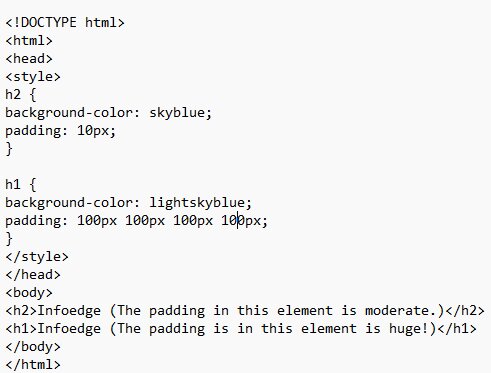
Here’s the code:
The output will be like this:
What is margin?
Margin definition: Margin is the outer space of an element that provides space between the border and the outer elements.
In layman’s terms, the margin is the space between an element and the elements surrounding it. You can increase the margin property to make an element stand out.
The margin area, defined by the margin edge, is an invisible space around the border area that pushes other elements away from the HTML element. Since the margin envelops all four sides of the box (top, right, bottom, and left), we can aim and adjust the size of the margin area for any or all sides.
You can also explore these articles:



Margin example
Now that we know what margin is, let’s go through an example to understand the term in a better way:
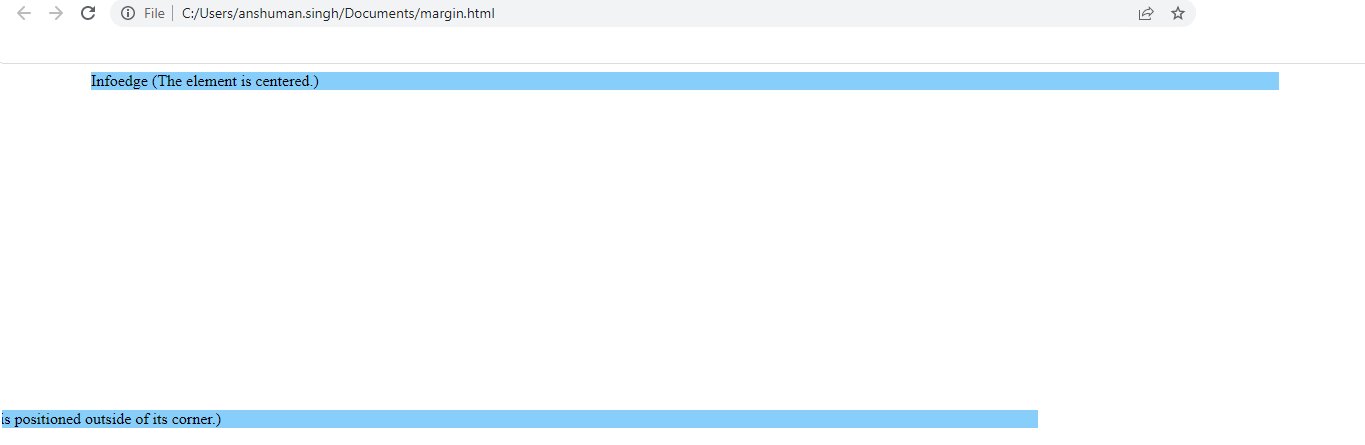
Here’s the code:
The output will be like this:
Key differences between Padding vs Margin
Here are the key differences between padding vs margin:
- Margin allows negative values, but padding does not.
- Margin can be set to auto, but padding cannot be set to auto.
- Padding is the inner space of an element, whereas the margin is the outer space of an element.
- Padding is influenced by an element’s styling, whereas margin is not affected by an element’s styling.
- The margin provides the space between the border and the outer element. Padding, on the other hand, is the space between an element’s border and its content.
Conclusion
The margin can be used to specify the distance between adjacent elements. In contrast, you can either create or change the space between the element and the border’s edge using padding.
In this article, we have explored the difference between padding vs margin in great detail, along with the example. If you have any queries related to the topic, please feel free to send your queries through the comment. We will be happy to help!
FAQs
What is padding?
Padding is the inner space of an element that provides space between an element's border and its content.
What is margin?
Margin is the outer space of an element that provides space between the border and the outer elements.
What is the main difference between padding vs margin?
The main difference between padding and margin is that padding provides space between an element's border and its content. Conversely, the margin is the space between the border and the outer elements.

Anshuman Singh is an accomplished content writer with over three years of experience specializing in cybersecurity, cloud computing, networking, and software testing. Known for his clear, concise, and informative wr... Read Full Bio