Tips for Effective Dashboard Design using Data Visualization
Data visualization is a way of conveying key messages to an audience. Although the graphical representation of business data is a key element, good data visualization is about more than just charts and graphs. You must also create a narrative that tells the organization’s story and leads the audience to the right conclusions. Understanding fundamental concepts and applying good practices to create and present data visualizations is crucial. Your dashboard design and the way you highlight certain data can have a certain impact on the interpretation by your reading audience. In this blog, we have listed different ways to improve the aesthetics and functionality of your visual representations.
Must Read – What is Data Visualization?
What is a Dashboard?
A dashboard is a visualization of the most crucial information required to achieve business objectives, consolidated and organized on a single screen for better visualization of the information.
The article covers strategic, analytical, operational, and reporting examples and basic tips to help you create a successful dashboard design, regardless of its type.
Here we go –
- Know Your Goal
- Choose The Correct Graph
- Less Is More
- Use Color Meaningfully
- Highlight Titles and Key Points of the Text
- Take Feedback
- Consider Examples and References
- Hierarchize The Information
- Position Filters And Icons Correctly
Explore – Data Visualization Courses
Best-suited Data Visualization courses for you
Learn Data Visualization with these high-rated online courses
Know Your Goal
Before presenting a graph or a table, we must ask ourselves what we want our readers to understand and what relevant information we will provide them with. Some key questions to consider when determining goals:
- Does your visualization have a clear purpose and work for its intended audience?
- Does your audience know this subject matter, or do you need a dashboard design explaining the concepts in depth?
- Is the interface intuitive enough for the viewer to understand the data independently?
Next, we need to determine if the chart conveys our goal.

Choose The Correct Graph
One size can not fit all; the same applies to data visualization tools and charts. Consider and choose carefully the right format for your visualization that best represents the information and answers the key questions generated by the data. You can also try different combinations of related graphics; it can fuel deeper exploration that leads to useful business insights and answers that drive action.
The above dashboard by Climate Impact Lab tracks the impact of climate change across the globe and aims to represent the damage that climate change has done through a heat map.
Most popular formats
- Bar charts – Useful for comparing categories within a single measure. They are especially effective when you have data that can be divided into multiple categories.
- Bullet charts – Represent progress against a goal by comparing measurements and were designed to replace dashboard gauges, gauges, and thermometers.
- Line charts – Relates several data points, presenting them as a continuous evolution. The result is a straightforward way to visualize changes in one value relative to another.
- Histograms and boxplots – Represent where your data is grouped and allow you to compare categories.
- Maps – To view location-specific questions or assist in geographic exploration.
- Pie charts – Helpful for adding detail to other visualizations. They show percentages to totals, the quintessential measure of many analyses.
- Heat maps – This type of map is represented with colours that vary in intensity to show relative implementation. It can help readers process and see patterns more quickly.
Other effective display formats include word clouds, circular indicators, and small multiples.


Less Is More
Avoid including too much information on a graph, as many measures can be confusing and difficult to interpret. Among other things, we suggest the following:
- Eliminate the legend: It is a good strategy to clean up the graph and allow a quick interpretation.
- Label bars directly: makes it easier for the user to process the information.
- Colours: Colors in the title and the average lines indicate the categories, making a separate label unnecessary.
When the actual numerical value is important, label the points directly; when the overall trend is important, leave the axis labels in place. However, do not use both axis labels and individual points.
The above dashboard by Density Design Lab presents all 2,678 languages spoken globally, using the World Atlas of Language Structures. Note the minimal use of colours and graphs in its representation.
Use Color Meaningfully
It doesn’t make sense to colour every chart element without any real intention. Colour has to be used to convey a message. When developing a graphic, we recommend painting as many elements as possible in grey. After doing so, use another colour to highlight the key points. The colours in the captions can be used to designate what the different colours represent on the chart, allowing the legend to be removed.
On the other hand, you can use shapes with colours as performance indicators to make your designs more accessible. For example, the dashboard below by a UK-based designer represents data visualization of 34,000 meteorites that have fallen on Earth and their annual map and timeline of the impacts. Note how interactive the dashboard is with a defined colour palette used.

Highlight Titles and Key Points of the Text
The title should communicate a keyword. In addition, the texts must be used strategically to avoid repetitions in different graphic parts.
This chart highlights the correlation between prices for the cryptocurrency Ethereum and GPUs, highlighting the key information wherever required.
Take Feedback
The feedback process is dynamic and often requires a lot of trial and error. We recommend you:
- Create a copy of the document and work on a second version to compare it with the first version.
- Start with a quick sketch on a piece of paper. This will help you quickly get some ideas for displaying the variables before you start working on your computer.
- Receive comments and opinions. Ask other people first what they think is the main point and what they notice. Then, take note of the questions they have. All of this will help your graph communicate the information more clearly.

Consider Examples and References
A good idea is to browse websites and sources that routinely produce good data visualizations. If a visualization conveys its message well, consider why it is effective and incorporate it into your future designs.
Hierarchize the Information
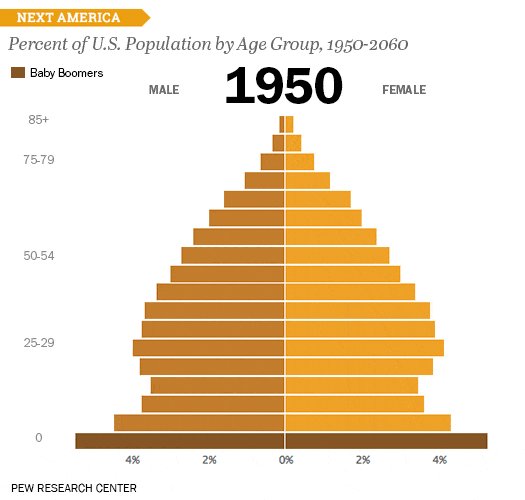
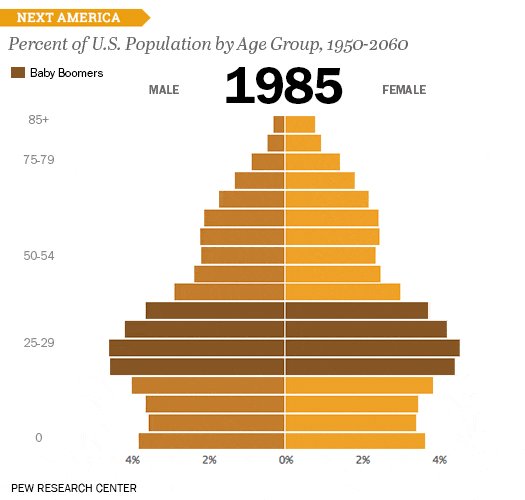
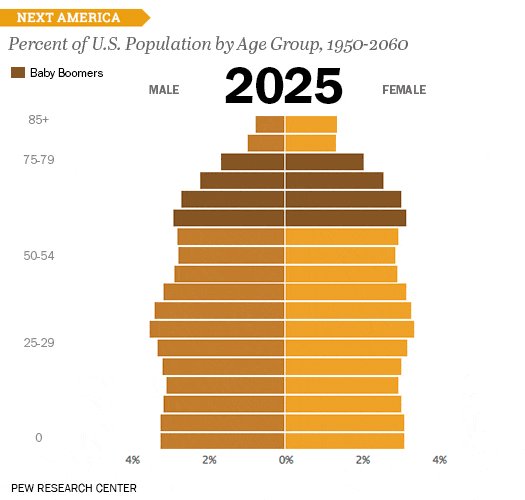
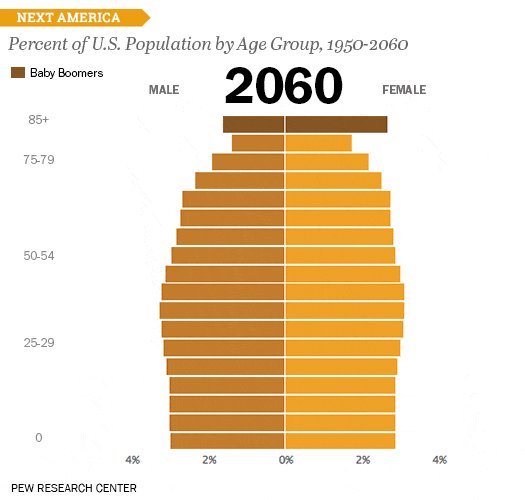
Your reader must understand the prioritization of the information presented. You can use different hierarchical criteria, such as enlarging the font size of certain data to highlight it. Or consider the location of the page: the information at the top is perceived as the most important. What is on the first page is more relevant.

An interesting example is this visualization by the Pew Research Center. It represents the demographic data in the United States and showcases things like growing diversity and interracial marriage trends, provides historical contexts to trend lines, and takes guesses at the projected demographic shifts and changes that the US might undergo in the coming decades.

Position Filters And Icons Correctly
Although they are often essential to data visualization, it takes time to realize where or what information to put first.
- Left Placement – Several popular websites use left-side navigation filters. This is because many languages are read from left to right, and as a result, the left side of the screen is where these readers look most often.
- Top placement – Another common option for icons and filters is at the top. Not placing them on the left offers more space for larger visualizations.
Considering these nine recommendations, you can improve the aesthetics and functionality of your dashboard design and ensure they achieve the desired impact on your reading audience.

Rashmi is a postgraduate in Biotechnology with a flair for research-oriented work and has an experience of over 13 years in content creation and social media handling. She has a diversified writing portfolio and aim... Read Full Bio


