HTML Online Courses & Certifications
HTML (HyperText Markup Language) is the foundation of web development, used to structure and present content on the web. Enrolling in online HTML courses can be a great option if you want to learn more about web development and build a strong foundation for further learning.
Online HTML courses provide students with a comprehensive understanding of web development and content structuring. These programs cover various topics, such as basic HTML tags, forms, tables, multimedia, semantic HTML, and more. Additionally, they often include practical applications and coding exercises to reinforce learning.
Explore HTML Online Courses & Certifications.
Why Learn HTML Online
- Access to Specialized Courses
Online HTML programs offer a wide range of courses that cover everything from the basics of HTML tags, attributes, and elements to advanced topics like forms, tables, and multimedia in
HTML (HyperText Markup Language) is the foundation of web development, used to structure and present content on the web. Enrolling in online HTML courses can be a great option if you want to learn more about web development and build a strong foundation for further learning.
Online HTML courses provide students with a comprehensive understanding of web development and content structuring. These programs cover various topics, such as basic HTML tags, forms, tables, multimedia, semantic HTML, and more. Additionally, they often include practical applications and coding exercises to reinforce learning.
Explore HTML Online Courses & Certifications.
Why Learn HTML Online
- Access to Specialized Courses
Online HTML programs offer a wide range of courses that cover everything from the basics of HTML tags, attributes, and elements to advanced topics like forms, tables, and multimedia integration. This extensive selection ensures you receive a well-rounded education in HTML.
- Learn at Your Own Pace
One of the biggest advantages of online learning is the ability to study at your own pace. Whether you're a full-time professional or a beginner, online courses allow you to integrate your education into your busy schedule without sacrificing your personal or professional commitments.
- Exposure to Global Coding Practices
Online HTML courses expose you to coding practices and standards worldwide. This helps you understand different approaches to structuring web content, enriching your learning experience.
- Connect with a Global Community
Online HTML courses often include networking opportunities such as virtual meetups, forums, and collaborative projects. These platforms enable you to connect with peers and professionals worldwide, helping you build a strong professional network.
- Hands-On Learning with Real-World Projects
Practical experience is a key component of online HTML courses. You'll work on real-world projects and coding exercises using platforms like CodePen, GitHub, and JSFiddle, preparing you for web development roles and technical job interviews.
- Stay Current with Industry Trends
Online HTML courses frequently update their content to reflect the latest industry trends and advancements in web development. This ensures you learn the most relevant and up-to-date skills needed in the competitive job market.
- Specialized Learning Paths
Many online programs offer specialized tracks, allowing you to focus on specific areas such as web design, front-end development, or responsive design. This enables you to customize your education to your career goals and interests in web development.
Career in HTML and Web Development
| Position |
Job Role |
Average Salary (Per Annum) |
| Web Developer |
Develops and maintains websites and web applications. |
₹5.0 Lakhs |
| Front-End Developer |
Focuses on the visual and interactive aspects of a website. |
₹6.0 Lakhs |
| UI/UX Designer |
Designs user interfaces and ensures a good user experience. |
₹7.0 Lakhs |
| Back-End Developer |
Manages server-side logic and integration. |
₹8.0 Lakhs |
| Full-Stack Developer |
Handles both front-end and back-end development tasks. |
₹9.0 Lakhs |
| Web Designer |
Creates the layout and design of websites. |
₹4.5 Lakhs |
| HTML/CSS Developer |
Specializes in creating HTML and CSS code for websites. |
₹5.5 Lakhs |
Source: AmbitionBox
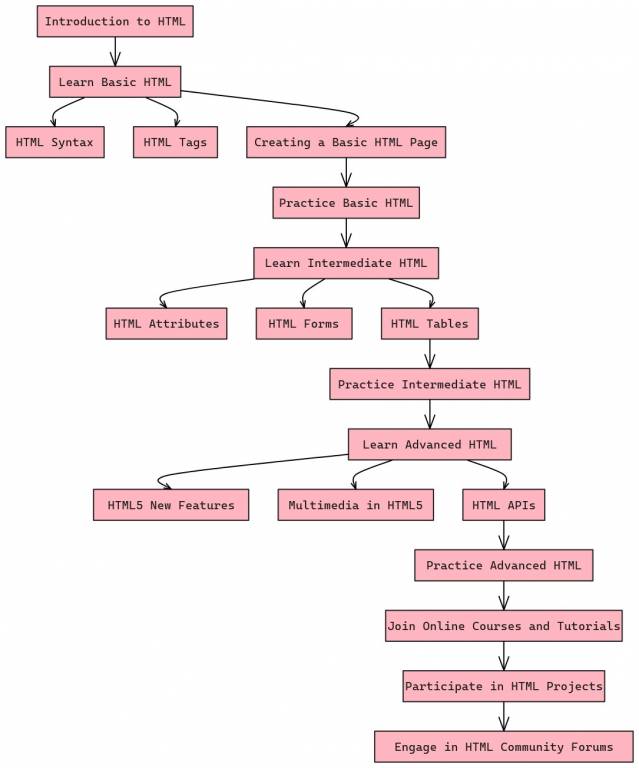
How to Learn HTML Online?
Below is a flowchart showing how to learn HTML online:
Eligibility Criteria for Admission in HTML Courses
The eligibility criteria for admission into HTML courses can vary depending on the course level (certificate, diploma, undergraduate, or postgraduate) and the institution offering the course. Here’s a general overview of the typical eligibility requirements:
| Details |
Requirements |
| Educational Qualification |
|
| Entrance Exams |
|
| Work Experience |
|
| Age Limit |
|
| Reservation Policy |
|
| Language Proficiency |
|
| Additional Requirements |
|
Types of HTML Courses
Top Self-Paced HTML Courses
- Exam 98-375: HTML5 Application Development Fundamentals at Microsoft
- HTML5 Programming at Eduonix
- HTML at SoloLearn
Top Certifications in HTML Courses
- HTML Tutorial at Great Learning
- HTML5 - From Basics to Advanced level at Udemy
- HTML and CSS for Beginners - Build a Website & Launch ONLINE at Udemy
- HTML & CSS Essentials Bootcamp at Lets Upgrade
- Introduction to HTML at Simplilearn
What Will You Learn In An HTML Online Course?
Core HTML Skills
| Skill |
Description |
| Basic HTML Tags |
Master the basics of HTML tags, attributes, and elements for structuring web content. |
| Forms & Tables |
Learn to create and manage forms and tables for user input and data presentation. |
| Multimedia |
Understand how to embed multimedia elements like images, audio, and video into web pages. |
| Semantic HTML |
Develop skills in using semantic HTML to improve accessibility and SEO. |
Advanced HTML Concepts
| Skill |
Description |
| Responsive Design |
Gain expertise in creating web pages that adapt to different screen sizes and devices. |
| Integrating CSS & JS |
Learn techniques for integrating CSS and JavaScript to enhance web page functionality. |
| Accessibility Best Practices |
Understand the importance of accessibility and how to implement it in your web designs. |
Integration and Application
| Skill |
Description |
| Project-Based Learning |
Apply HTML skills to real-world projects and coding exercises. |
| Code Reviews |
Develop techniques for conducting and participating in code reviews to improve code quality. |
Collaboration and Communication
| Skill |
Description |
| Version Control |
Utilize Git and GitHub for version control, collaboration, and code management. |
| Collaboration Tools |
Enhance remote teamwork and project coordination using tools like Slack, Trello, and Jira. |
Strategy and Best Practices
| Skill |
Description |
| Performance Optimization |
Learn strategies to optimize the performance of your HTML code. |
| Security Best Practices |
Apply best practices to ensure the security of your web applications. |
| Scalability Techniques |
Ensure your web designs can scale efficiently with growing user bases. |
So, what are you waiting for? Master HTML now and build the foundation for a successful career in web development!
 All FiltersClear All
All FiltersClear AllHTML Online Courses & Certifications