How to add background image in HTML?
Images can make a page look more appealing and captivating. One such way to make the page more attractive is by adding a background image to it. You can add a background image in HTML using the Background HTML attribute (HTML Tag) or the Internal Style Sheet (CSS). In case you don't know how HTML and CSS differ, first read the Difference Between HTML and CSS article.
In this article, we will explore how to add background image in HTML. But, before we begin exploring different methods to add background image in HTML, let’s go through the key highlights to get a quick understanding:
Best-suited HTML & CSS courses for you
Learn HTML & CSS with these high-rated online courses
Key Highlights: Methods & Steps to Add Background Image in HTML
| Method | Steps |
|---|---|
| Background Attribute | 1. Open HTML file in a text editor. 2. Add "body background=image-path" with the image URL or path. 3. Save and run the HTML file. |
| Internal Style Sheet (CSS) | 1. Open HTML file in a text editor. 2. Add "style" tag in the "head" section. 3. Use background-image: url('image-path'). 4. Save and run the HTML file. |
You can also explore: What is HTML?
Table of content (TOC)
- How to add background image in HTML
- How to repeat background image in HTML?
- How to cover the entire elemnt with the background image in HTML?
How to Add Background Image in HTML
You can add background image in HTML using two methods:
- Background attribute (Html Tag)
- Internal Style Sheet (CSS)
Let’s explore each of these methods in detail in the next section.
You can also explore: HTML Online Courses & Certifications
Background Attribute
If you want to add background image in HTML using background attrubute, perform the following steps:
- Open the HTML file in text editor.
- Within the starting <body> tag in your Html file, type <Body background=” “>
- Give the path of the image we want to add. (Example, <Body background=”C:Usersanshuman.singhDownloadsinfoedge.jpg “>
- Save the Html file in the text editor and run the file.
Let’s go through an example to understand the steps in a better way. Here’s the HTML file:
When you will execute this code, the output will be something like this:
Note: “C:Usersanshuman.singhDownloadsinfoedge.jpg“, is the image path where the image was saved in my device. Replace the path as per the location of the file stored on your device. And, if you want to add image from internet, use the image URL to do so.
Internal Style Sheet (CSS)
If you want to add background image using internal style sheet (CSS), perform the following steps:
- Open the HTML file in text editor.
- Following the closing of the title tag in the HTML document, define the starting and closing tags of the <style> tag.
- Type the element body in the style tag and, then type the backgroud image property.
- Save the Html file in the text editor and run the file.
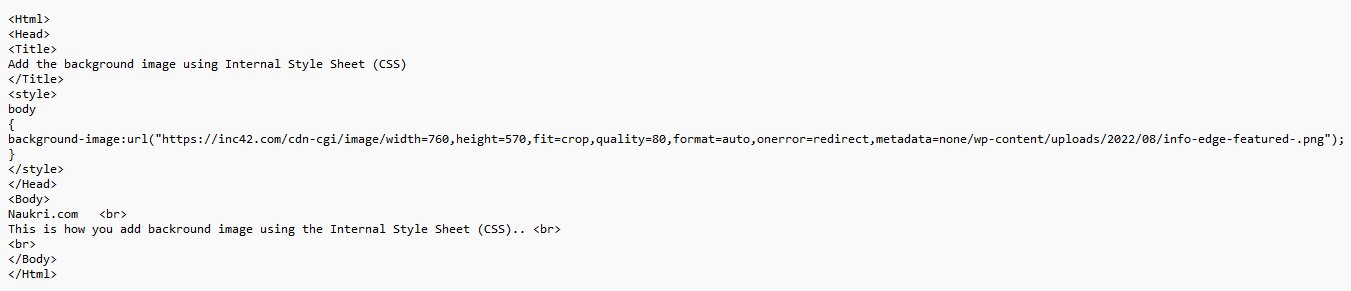
Let’s go through an example to understand the steps in a better way. Here’s the HTML file, as per the above steps:
When you will execute this code, the output will be something like this:
Note: In the above HTML code, we have used an image from internet, by using the image URL.
You can also explore these articles:




How to Repeat Background Image in HTML?
If the background image is relatively small than the page or the element, it will repeat vertically and horizontally until it reaches the bottom of the page.
Here’s an example:
Note: If you don’t want to background image to repet itself, set the background repeat property to no-repeat.
How to Cover the Entire Element with the Background Image in HTML?
In order to cover the entire element with the background image, you can set the background-size property to cover. And, if you don’t want that your image should stretch, you can set the background-attachment property to fixed. This will cover the entire element or page, with no stretching.
Let’s go through an example to understand it in a better way:
The output will be something like this:




Conclusion
Adding a background image in HTML can enhance the visual appeal of your web pages. You can achieve this using CSS. The most common method is to use the 'background-image' property within a style tag or an external stylesheet. You can specify the image URL and adjust properties like 'background-size' to control how the image fits.
Besides this, using 'background-repeat' and 'background-position' can help position the image effectively. This method is widely supported across all modern browsers, ensuring a consistent user experience.
FAQs
How do I add a background picture in HTML?
You can add backgrond picture in HTML by using either Internal Style Sheet (CSS) or Background attribute (Html Tag).
Can I use multiple background images in HTML?
Yes. You can use multiple background images in HTML by separating image URLs with commas in the CSS background-image property. Each image can have its own positioning and repeat settings.
How can I adjust the opacity of a background image in HTML?
To adjust background image opacity, create a pseudo-element with the image and set its opacity. Then, place your content in a separate element on top of the background.
How do you fit an image background in HTML?
To fit an image background in HTML, set the background-size property to "100% 100%". This will stretch the background image to cover the entire element, such as the body element.
How can I place a background image behind the text in HTML?
To place a background image behind text in HTML, you can follow these steps:
- Create a container element, such as a `<div>.`
- Set its background image using the CSS `background-image` property.
- Adjust the text properties, such as colour and size, to ensure the text remains readable against the background.
What are the different ways to add a background image in HTML?
There are primarily three ways to add a background image in HTML. First, you can use inline CSS within a style attribute of an HTML element. Second, you can include the style in a <style> tag in the head section of your HTML. Lastly, you can create an external CSS file and link it to your HTML document, which is the most efficient method for larger projects.
How can I add a background image using inline CSS?
To add a background image using inline CSS, include the style attribute directly within the HTML tag. For example: <div style="background-image: url('image.jpg');">Your content here</div>.
This method is quick for small changes but is generally not recommended for extensive styles as it can clutter your HTML code.
What is the advantage of using an external CSS file for background images?
Using an external CSS file for background images promotes better organization and maintainability of your code. It allows for cleaner HTML, enables reusability across multiple pages, and simplifies updates. If you need to change your background image, you can do so in the CSS file without modifying the HTML structure.
Can I control how a background image is displayed in CSS?
Yes. You can control the display of a background image using CSS properties. The background-size property lets you specify dimensions, such as cover or contain, while background-repeat determines whether the image repeats. Apart from that, you can use background position to control the positioning of the image within the element.
Are there any browser compatibility issues when using background images in HTML?
Background images using CSS are well-supported across all modern browsers, including Chrome, Firefox, Safari, and Edge. However, older browser versions may have limitations or require vendor prefixes. It's advisable to test your website on multiple browsers to ensure consistent appearance and functionality, especially if using advanced CSS properties.

Anshuman Singh is an accomplished content writer with over three years of experience specializing in cybersecurity, cloud computing, networking, and software testing. Known for his clear, concise, and informative wr... Read Full Bio










Comments
(2)
N
4 months ago
Report Abuse
Reply to Nikita Sonwane
e
a year ago
Report Abuse
Reply to esh fdo