Learning div Tag in HTML
Have you ever wondered what keeps web pages organized and styled consistently? The HTML <div> tag plays a crucial role in this. It's a versatile, block-level element used primarily as a container for grouping elements and applying CSS styles, helping to structure and design web pages effectively. Let's understand more!
In HTML (Hypertext Markup Language), tags are the basic building blocks used to create web pages. They are used to define and structure the content of a webpage. In this blog, we will dive deeper into div tag in HTML.


Best-suited Web Development courses for you
Learn Web Development with these high-rated online courses
What is a div Tag in HTML?
The <div> tag in HTML is a fundamental and versatile element used for grouping and structuring content on a web page. It stands for "division" or "divider." The <div> tag itself doesn't provide any visual formatting or styling. Instead, it is a container for other HTML elements and content. One of the primary purposes of <div> is to enable styling and layout control through CSS (Cascading Style Sheets). Web developers use <div> elements to create layout structures and apply CSS styles to control the appearance and positioning of content on a webpage.
Let's first check out a video on the same.
Source: Bro Code
Syntax of div Tag in HTML
<div>
<!-- Your content goes here -->
</div>
In the syntax above, we have-
1. <div> : This is the opening tag of the <div> element.
2. </div> : This is the closing tag of the <div> element.
3. <!-- Content goes here -->: This is a comment indicating where you would place your content. You can place any HTML content, including text, images, links, other HTML elements or even nested <div> elements between the opening and closing <div> tags.
Usage of HTML div Tag with Examples
Let's see some examples showing the uses of div tag.
Example 1: Basic Layout Division
Problem Statement: Create a basic webpage layout with a header, content area, and footer.
<!DOCTYPE html><html><head> <title>Basic Layout</title> <style> .header { background-color: lightblue; padding: 10px; text-align: center; } .content { background-color: lightgrey; padding: 20px; } .footer { background-color: lightgreen; padding: 10px; text-align: center; } </style></head><body> <div class="header">Header</div> <div class="content">Main content goes here.</div> <div class="footer">Footer</div></body></html>
Output
<!DOCTYPE html><html><head> <title>Image Gallery</title> <style> .gallery { display: flex; } .gallery img { margin: 5px; } </style></head><body> <div class="gallery"> <img src="image1.jpg" alt="Image 1"> <img src="image2.jpg" alt="Image 2"> <img src="image3.jpg" alt="Image 3"> </div></body></html>
Output
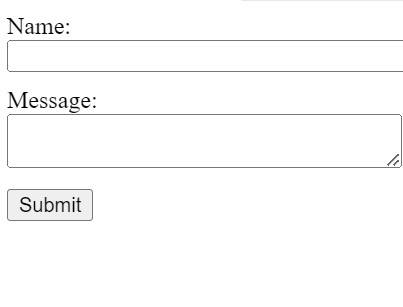
<!DOCTYPE html><html><head> <title>Contact Form</title> <style> .form-group { margin-bottom: 10px; } label { display: block; } input[type="text"], textarea { width: 100%; } </style></head><body> <div class="form-group"> <label for="name">Name:</label> <input type="text" id="name"> </div> <div class="form-group"> <label for="message">Message:</label> <textarea id="message"></textarea> </div> <div class="form-group"> <button type="submit">Submit</button> </div></body></html>
Output
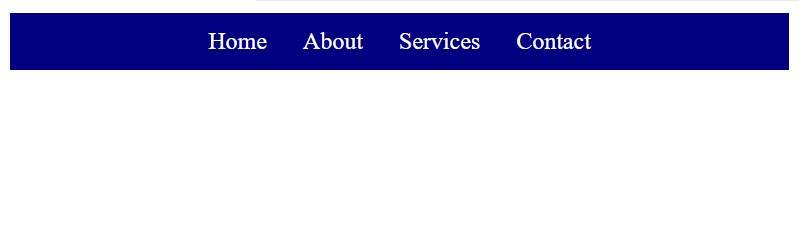
Example 4: Navigation Bar
Problem Statement: Create a horizontal navigation bar.
<!DOCTYPE html><html><head> <title>Navigation Bar</title> <style> .nav { background-color: navy; color: white; padding: 10px; text-align: center; } .nav a { color: white; margin: 0 10px; text-decoration: none; } </style></head><body> <div class="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Services</a> <a href="#">Contact</a> </div></body></html>
Output
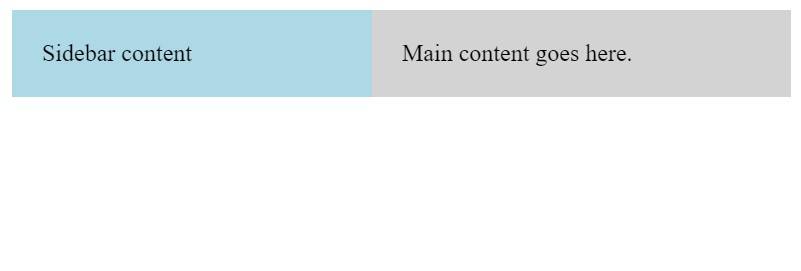
Example 5: Sidebar with Content
Problem Statement: Create a layout with a sidebar and a main content area.
<!DOCTYPE html><html><head> <title>Sidebar Layout</title> <style> .container { display: flex; } .sidebar { background-color: lightblue; width: 200px; padding: 20px; } .main-content { background-color: lightgrey; flex-grow: 1; padding: 20px; } </style></head><body> <div class="container"> <div class="sidebar">Sidebar content</div> <div class="main-content">Main content goes here.</div> </div></body></html>
Output




Key Takeaways
- The <div> tag is a versatile container used for grouping HTML elements and applying CSS styles.
- It's a block-level element which automatically starts on a new line and extends full width by default, creating a "block" of content.
- The <div> tag is non-semantic; it doesn't convey any meaning about its content, unlike tags like <header>, <footer>, or <article>.
- While highly useful, overuse of <div> tags can lead to cluttered, hard-to-maintain HTML code, emphasizing the need for balanced and semantically appropriate use.
FAQs
What is a Div Tag in HTML?
A div tag in HTML is a container used to group together and format sections of HTML elements using CSS or JavaScript. It does not inherently represent anything. Instead, it serves as a generic container for flow content, typically used for layout purposes.
How is the Div Tag Commonly Used in Web Layouts?
The div tag is often used in web design to create and manage the layout or sections of a webpage. It's commonly employed to group elements for styling purposes, to structure a webpage using CSS Flexbox or Grid systems, or to manipulate sections with JavaScript.
Can You Nest Div Tags Inside One Another?
Yes, div tags can be nested within each other. This allows for more complex and intricate web designs. For example, a larger div can contain several smaller div elements to create a multi-column layout or a structured section of a webpage.
What is the Difference Between a Div Tag and a Span Tag?
The primary difference between a div and a span tag is their display nature. A div is a block-level element, meaning it starts on a new line and takes up the full width available. In contrast, a span is an inline element, which means it does not start on a new line and only takes up as much width as necessary. This distinction makes div suitable for structuring larger blocks of the layout, while span is used for small content changes inside other elements.
How Do You Style a Div Tag?
A div tag can be styled using CSS (Cascading Style Sheets). You can assign a class or an ID to a div and then use CSS to add styling properties like background color, borders, margins, paddings, and more. For instance, using CSS to assign a background color and padding to a div with a specific class can visually distinguish it from other sections of the webpage.