20+ Web Designer Interview Questions and Answers for 2024
Are you a budding web designer preparing for your interviews? If you are, then you are at the right place! In this blog, you will find 20+ web designer interview question and answers for 2024, segregated based on difficulty level from beginner to advanced.
Q2. This is a screenshot of a government service website that is outdated and not compliant with accessibility standards. Your task is to propose a redesign that makes the website fully accessible while modernizing the look and feel. What are the key areas you would focus on, and how would you ensure compliance with WCAG guidelines?
Best-suited Web Development courses for you
Learn Web Development with these high-rated online courses
Candidate: My first step would be to audit the current site against the WCAG guidelines. Can you provide any insights into the specific areas where the website is failing to meet these standards?
Interviewer: The audit hasn't been comprehensive, but we know there are issues with color contrast, use of non-text content, and navigation that's not keyboard-friendly.
Candidate: Understood. I'd focus on four key areas: color and contrast, alternative text for images, keyboard navigation, and ARIA (Accessible Rich Internet Applications) roles for dynamic content. For color and contrast, I'd ensure that text is readable against its background for users with visual impairments. Does the site currently have a style guide or color palette?
Interviewer: It does, but it's quite dated. We're open to changes as long as they align with the government's branding guidelines.
Candidate: I'd propose updating the color palette to include accessible colors and create a style guide that prioritizes readability and visual hierarchy. For images and non-text content, I'd add descriptive alt text and captions where necessary. For navigation, I'd redesign the site to be fully navigable using keyboard shortcuts and ensure that all interactive elements are focusable and have visible focus indicators.
Interviewer: And how would you address dynamic content and ensure the site is usable for those using screen readers?
Candidate: For dynamic content, I'd use ARIA roles and properties to describe the behavior and purpose of elements to assistive technologies. I'd also ensure that any updates to content on the page are communicated to screen readers without disrupting the user's experience.
Interviewer: What about modernizing the look and feel?
Candidate: I'd adopt a clean, flat design with ample white space to avoid visual clutter. This not only helps with the aesthetic but also benefits users with cognitive disabilities. I'd also consider using modern typography with a focus on legibility and scalability across devices.
Interviewer: How would you validate the redesign's accessibility?
Candidate: I'd use both automated tools and manual testing to validate compliance with WCAG guidelines. This includes testing with real users who have disabilities to get direct feedback on the usability of the site.
Interviewer: And if you find that certain design elements don't meet accessibility standards during testing?
Candidate: Then I'd iterate on the design. Accessibility is an ongoing process, and it's crucial to be flexible and responsive to issues as they arise. The goal is to ensure that the site serves all users equally, without barriers.
Interviewer: Excellent. It sounds like you have a solid plan for making the website accessible and modern. Thank you for sharing your approach.
Comments: This scenario tests the candidate's knowledge of accessibility standards and their ability to apply these in a practical context. It also challenges them to modernize a website without sacrificing functionality for users with disabilities, showcasing their skills in inclusive design.
Q3.The below is a screenshot of Newegg’s (An e-commerce website) checkout page. The page has a high abandonment rate, and users report that the checkout process is confusing. How would you redesign the checkout flow to minimize cart abandonment and enhance user satisfaction? Describe the steps you would take and the rationale behind your design decisions.
Candidate: To redesign Newegg's checkout flow, I would focus on simplifying the process, increasing transparency, and building trust. Here's how I would approach it:
- Streamline the Steps: I would reduce the number of steps required to complete a purchase. If the checkout process is currently spread across multiple pages, I'd aim to consolidate them into a single page with clear, sequential sections.
- Progress Indicators: Implementing a progress bar at the top of the page would give users a clear sense of how far they are in the process and how many steps remain.
- Guest Checkout Option: A significant factor in cart abandonment is forcing users to create an account. I would introduce a guest checkout feature to alleviate this friction.
- Clear Form Fields: I would redesign the form fields to be more intuitive, with inline validation to provide immediate feedback if there's an error, which helps prevent user frustration at the end of the process.
- Transparent Pricing: To avoid surprises, I would ensure that the total cost, including shipping and taxes, is visible upfront. Any changes to the total as the user progresses through the checkout should be clearly indicated.
- Payment Options: I would include multiple payment options, including popular digital wallets, to cater to a broader range of user preferences.
- Security Badges: Displaying security badges prominently can reassure users that their payment information is safe, which is crucial for building trust.
- Mobile Optimization: Considering the increasing number of users shopping on mobile devices, the checkout page must be responsive and easy to navigate on smaller screens.
- Testing and Feedback: Finally, I would conduct A/B testing with the new design and gather user feedback to continuously refine the checkout experience.
Interviewer: Can you elaborate on how you would implement the guest checkout feature?
Candidate: "The guest checkout feature would be an option presented alongside the 'Sign In' prompt at the beginning of the checkout process. Users would be able to fill in their shipping and payment information without creating an account. To encourage account creation, we could offer the option to save their information for future purchases at the end of the checkout process."
Interviewer: And, how would you ensure the mobile optimization of the checkout page?
Candidate: For mobile optimization, I'd use responsive design principles to ensure that all elements scale and rearrange themselves appropriately on smaller screens. Touch targets would be large enough to tap without error, and we'd minimize the need for typing by using autofill where possible.
Interviewer: You mentioned consolidating the checkout process into a single page. How would you ensure that this page doesn't become too cluttered or overwhelming for the user?
Candidate: To prevent clutter, I would use collapsible sections for each part of the checkout process. For example, once the shipping information is completed, it can collapse to just show the shipping address with an edit button. This way, users only see the most relevant information at any given time. Additionally, a clean design with plenty of white space can help avoid a feeling of overcrowding.
Interviewer: What about users who are hesitant to enter their payment information on a new site? How would you build trust through design?
Candidate: Trust can be built through design by using familiar UI elements that users recognize from other trusted sites. Also, including testimonials, reviews, and trust badges from recognized security companies can help. Another key aspect is transparency, so providing clear information on privacy policies and easy access to customer support can also reassure users.
Interviewer: How would you handle the potential increase in customer support queries that might result from major changes to the checkout process?
Candidate: Before rolling out the new design, I would ensure that our customer support team is well-informed about the changes. We would prepare FAQs to address common questions and concerns. If possible, I would also integrate a live chat feature into the checkout page to provide real-time assistance.
Interviewer: You've proposed A/B testing for the new design. How would you measure success in these tests?
Candidate: Success metrics would include the cart abandonment rate, the completion rate for the checkout process, and customer satisfaction scores. We would also track any changes in the average order value and the number of customer support requests related to the checkout process.
Interviewer: And if the A/B testing shows that the new design isn't performing as well as expected?
Candidate: If that's the case, I would analyze the data to understand where users are dropping off or expressing dissatisfaction. Based on this analysis, we would iterate on the design, potentially testing different variations of the problematic elements, and continue to refine the process until we see the desired improvements.
Comments: This question looks at the candidate's problem-solving skills, their understanding of e-commerce best practices, and their ability to create intuitive and frictionless user flows that can lead to increased conversion rates.
Beginner Level Questions
Now, let us have a look at questions especially curated for all beginners!
Q1. Can you describe the difference between responsive and adaptive design?
Candidate takes a moment to think.
Candidate: Let's define both with an example first!
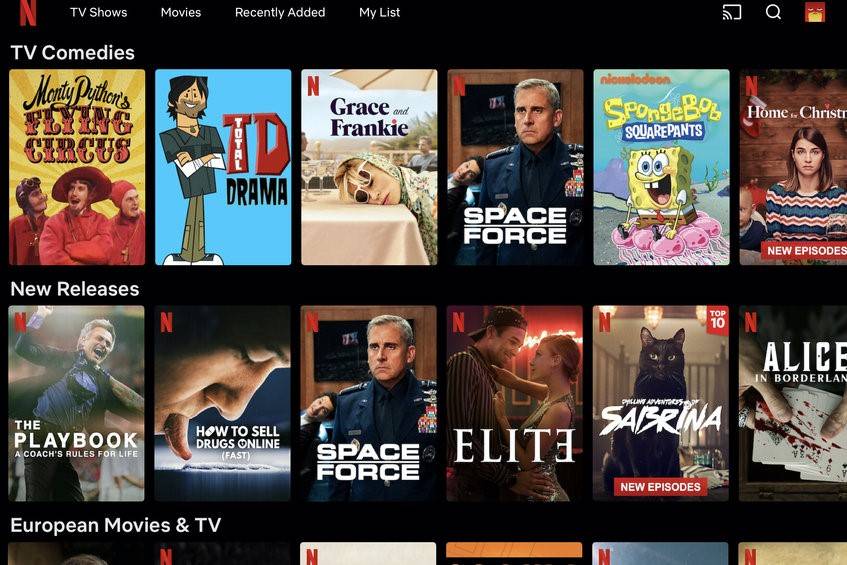
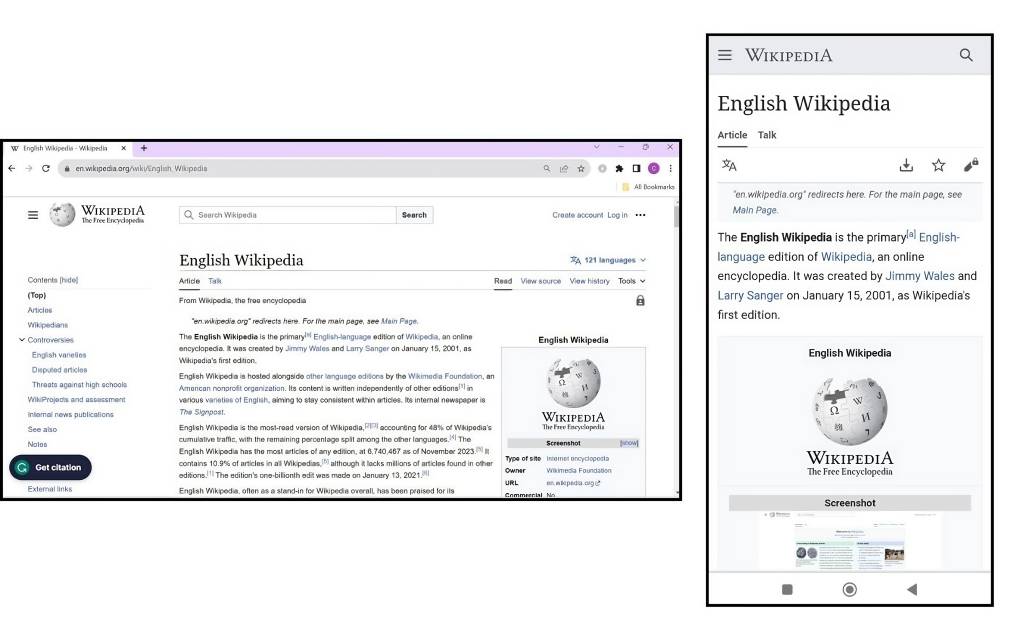
Responsive Design: Imagine a website like Wikipedia. It uses a fluid design that adjusts smoothly regardless of whether you're on a desktop, tablet, or smartphone. The content reflows to fit the screen size.
For example, let us see this visually.



Intermediate Level Questions
Let's move onto intermediate-level questions now.
Q1. Explain the concept of mobile-first design.
Candidate: Mobile-first design is a strategy in web design where we start crafting the experience for mobile devices first and then scale up to larger screens. It's about prioritizing the constraints and user behaviors of mobile usage.
It is important because it prioritizes the growing number of users who access the internet primarily through mobile devices. This approach ensures that the most critical aspects of a website are designed to be accessible, intuitive and efficient on smaller screens which often have different user behaviors and constraints compared to desktops.
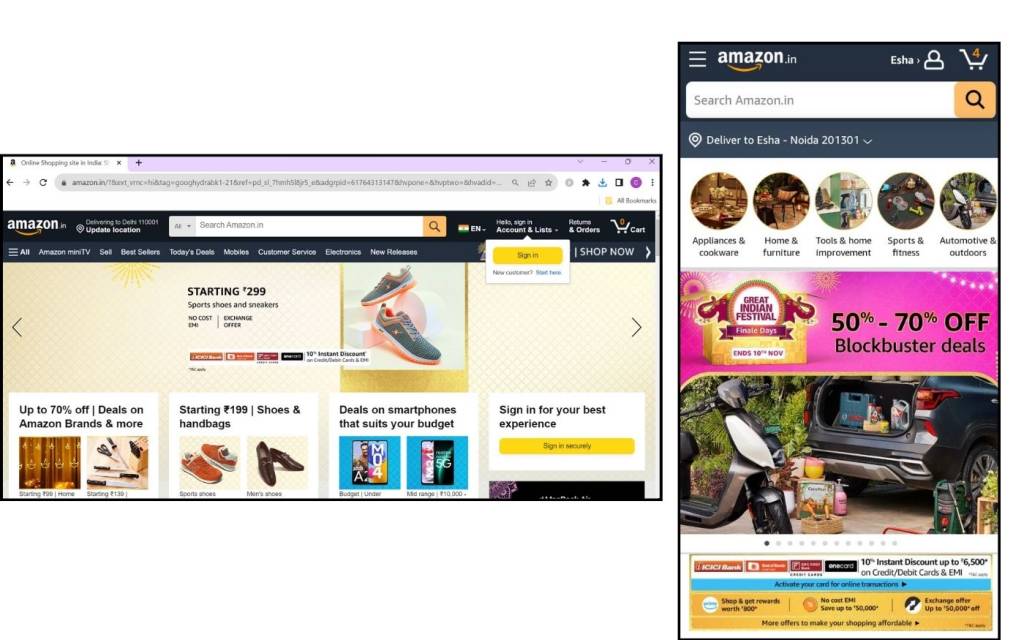
Let’s take an example of amazon
Applying Mobile-First Design to Amazon
When we apply the mobile-first design principle to a platform like Amazon, we start by considering the core actions a user needs to perform:
- Browsing Products: On mobile, Amazon ensures that product browsing is straightforward with a focus on clear images and essential product information due to the smaller screen size.
- Search Functionality: Given the importance of search on mobile, Amazon places the search bar prominently at the top, making it accessible and easy to use on touchscreens.
- Simplified Navigation: Amazon's mobile navigation is designed to be thumb-friendly with important navigation elements within easy reach of a user's thumb.
Why Mobile-First is Essential for Amazon
- Customer Reach: Amazon's mobile-first design ensures that the site is usable for the vast majority of its customers.
- Conversion Rates: A user-friendly mobile design is more likely to convert visitors into buyers.
Q2. What are the benefits of using a CSS preprocessor like SASS or LESS?
Candidate: A CSS preprocessor is a scripting language that extends CSS and then compiles it into regular CSS. It enables developers to use variables, nested rules, mixins, and functions, which are not available in plain CSS.
For example, if we have a primary color that's used throughout a site, a preprocessor like SASS allows us to define it as a variable. This means we only need to update the color in one place and it will change everywhere it's used.
The key benefits of using a preprocessor like SASS or LESS include:
- Variables: For reusing values such as colors, fonts, or any CSS value.
- Nesting: To nest selectors inside of each other, making code easier to organise and maintain.
- Mixins: To create reusable sets of CSS properties.
- Functions: For complex operations and calculations to create dynamic CSS.
- Modularity: To split your CSS into separate files, even for individual components.
Candidate: Here's a SASS snippet that demonstrates variables and nesting
$primary-color: #333;
nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; color: $primary-color; }}
When this SASS code is compiled, it creates CSS with the color and nested styles applied. It simplifies updates and maintenance, especially on large projects.
Interviewer: How does this improve the workflow in a team environment?
Candidate: In a team, preprocessors ensure consistency across the codebase. They also make it easier to collaborate, as different team members can work on separate files without conflicts. Plus, the modularity aspect means that the code is more organized and easier to understand for new team members.
Interviewer: That's a comprehensive overview. Can you tell me about any downsides?
Candidate: While preprocessors add a lot of power, they also introduce complexity. There's a compilation step that can add to the build process, and developers need to learn the preprocessor syntax. However, the benefits often outweigh these costs, particularly on larger projects.
Q3. Can you explain the concept of 'above the fold' content?
Candidate: Certainly. The term 'above the fold' originates from the newspaper industry. The most important stories are placed on the upper half of the front page, literally above the physical fold in the paper. In web design, 'above the fold' refers to the portion of a webpage that is visible without scrolling.
'above the fold' is the first screenful of content that users see upon loading a webpage. It's the prime real estate of web design because it's the first opportunity to engage visitors.
The content 'above the fold' should
- Capture Attention: Use eye-catching headlines or visuals.
- Convey Purpose: Clearly state what the site or page is about.
- Encourage Action: Include calls-to-action (CTAs) like 'Learn More' or 'Buy Now'.
Interviewer: How do you determine what goes 'above the fold'?
Candidate: It's a strategic decision based on the website's goals. For a news site, it might be the top stories of the day. For e-commerce, it could be the latest deals or featured products. The key is to prioritize content that aligns with the user’s interests and the site's objectives.
Interviewer: And how does 'above the fold' content affect SEO?
Candidate: While Google has stated that content 'above the fold' is a factor in search rankings, the main SEO impact comes from user behavior. Engaging 'above the fold' content can reduce bounce rates and encourage users to interact more with the site, which are positive signals to search engines.
Interviewer: Can you tell me any challenges with designing 'above the fold' content?
Candidate: One challenge is the variety of screen sizes. From large desktop monitors to small mobile phones. What appears 'above the fold' on one device might not on another. Responsive design principles help us ensure that the most important content adapts to fit within 'above the fold' across devices.
Q4. What are some of the challenges of integrating third-party services (like social media feeds) into a website?
Candidate: Integrating third-party services can be complex.
Candidate lists out the challenges on whiteboard
The main challenges include:
- API Limitations: Third-party services have API constraints such as rate limits or data access restrictions which can affect how and when data is retrieved and displayed on the website.
- Performance Impact: These integrations can slow down website load times due to additional HTTP requests and data processing.
- Consistency in Design: Maintaining a consistent look and feel when incorporating content from external sources can be difficult.
- Security Concerns: Relying on external services introduces potential security vulnerabilities, especially if the third-party service is compromised.
To address these challenges, we can implement the following:
- Caching: Implement caching strategies to reduce the load on the API and improve performance.
- Asynchronous Loading: Load third-party content asynchronously to prevent it from blocking the rest of the page.
- Design Adaptation: Use CSS and JavaScript to style the third-party content to match the website's design.
- Security Protocols: Ensure secure data transmission and consider using content security policies.
- Fallbacks: Have fallback content or features in case the third-party service is down.
Q5. How do you ensure your designs are both attractive and functional?
Candidate: To create designs that are both aesthetically pleasing and functional, I follow a dual-focused approach:
- User-Centred Design (UCD): This ensures functionality by involving users throughout the design process to create a product that is designed to their needs.
- Design Principles: Applying fundamental design principles such as contrast, balance, and harmony to create visual appeal.
For UCD, I will first:
- Conduct user research to understand the audience.
- Create personas and user stories to align design decisions with user needs.
- Develop prototypes and conduct usability testing to refine functionality.
For aesthetic appeal, I will do the following:
- Use a color scheme that resonates with the brand and is accessible to all users.
- Apply typography that ensures readability and visual hierarchy.
- Incorporate white space to create a layout that is easy on the eyes and navigable.
By overlapping UCD with solid design principles, we achieve a sweet spot where designs are not only attractive but also highly functional.
This approach ensures that the end product resonates with users emotionally while also being practical and easy to use.
Q6. What are some key considerations when designing a form for a website?
Candidate: Designing a form requires a balance between user-friendliness and functionality.
Interviewer: Could you elaborate?
Candidate: Certainly. The first is clarity. Each form field should be clearly labelled so users know exactly what information is required. Placeholder text can provide additional guidance.
Interviewer: What about the layout of the form?
Candidate: The layout should be intuitive, with a natural flow that follows the user's thought process. Grouping related fields and using a single-column layout can prevent confusion and reduce errors.
Interviewer: How do you ensure users don't get frustrated with errors?
Candidate: By implementing real-time validation and clear error messages. This way, users can correct mistakes as they go rather than after submission, which can be frustrating.
Interviewer: And in terms of accessibility?
Candidate: Accessibility is crucial. I ensure forms are navigable using keyboard shortcuts and screen readers, with proper ARIA labels and roles for users with disabilities.
Interviewer: What's your take on form length?
Candidate: I aim to keep forms as short as possible, asking only for essential information. This reduces user fatigue and increases the likelihood of form completion.
Interviewer: Do you consider mobile users when designing forms?
Candidate: Absolutely. Forms must be responsive, with touch-friendly input fields and buttons. I also consider the ease of data entry on mobile devices, using appropriate input types for different fields.
Interviewer: How do you handle privacy concerns?
Candidate: Transparency is key. I include clear privacy policies and opt-in checkboxes for marketing communications, ensuring compliance with data protection regulations.
Interviewer: Finally, how do you measure the success of your form design?
Candidate: I track metrics like form abandonment rates, completion times, and conversion rates. User feedback is also invaluable for identifying areas for improvement.




![Top ReactJS Interview Questions and Answers [2024]](https://images.shiksha.com/mediadata/ugcDocuments/images/wordpressImages/2020_09_React-Interview_b.jpg)



Advanced Level Web Designer Interview Questions and Answers
Now, let us practise some advanced-level questions for your preparation!
Q1. What are some performance optimization techniques for high-traffic websites?
Candidate: Performance optimization is crucial for user retention, especially for high-traffic sites.
Candidate lists techniques on the whiteboard
- Caching: Implementing browser and server-side caching to reduce load times.
- Content Delivery Network (CDN): Using a CDN to distribute the load and serve content from the closest servers to the user.
- Minification: Reducing the size of CSS, JavaScript, and HTML files.
- Image Optimization: Compressing images without losing quality and using modern formats like WebP.
- Lazy Loading: Loading only the necessary resources initially and fetching others as needed.
These techniques help maintain a smooth user experience under heavy load.
Q2. Can you explain the importance of semantic HTML in modern web design?
Candidate: Semantic HTML is essential for creating web pages that are meaningful and accessible.
It is important because:
- Accessibility: Semantic elements like <article>, <aside>, <nav>, and <section> provide landmarks within the page structure, which assistive technologies use to help users navigate more efficiently.
- SEO: Search engines use these elements to understand the content structure and context improving the site's visibility and ranking.
- Maintenance: Semantic tags make the code self-descriptive, which simplifies maintenance and collaboration with other developers.
Semantic HTML is like using the correct grammar in a sentence. It helps convey the message with clarity.
Interviewer: Can you name some semantic elements in HTML?
Candidate: <header> and <footer> for introductory and concluding content, <article> for self-contained compositions that can be independently distributed, <section> for thematic grouping of content, which may include a heading, <nav> for navigation links, <aside> for tangentially related content like sidebars, <figure> and <figcaption> for self-contained content like illustrations, diagrams, photos, code listings, etc often with a caption.
Q3. How do you incorporate current UX research into your design process?
Candidate: Integrating UX research into the design process is crucial for creating products that resonate with users.
I incorporate it into my design process using.
- User Testing: I don't just rely on secondary research; I conduct regular user testing sessions to validate research findings with real users. This can range from usability testing to A/B testing various design elements.
- Feedback Integration: After gathering insights from both secondary research and user testing, I create a feedback loop where these insights are integrated into the design process. This could involve revising wireframes, updating UI elements, or even rethinking the user flow to enhance usability.
- Collaboration with Stakeholders: I also ensure that UX research insights are shared with all stakeholders. They include developers, product managers, and marketers to create understanding of our users. This collaborative approach ensures that the user's voice is heard at every stage of the product development cycle.
Interviewer: Can you give an example of how you've applied UX research to a specific design element?
Candidate: In my recent personal project, UX research indicated that users were having difficulty finding a specific function within the app. We used this insight to redesign the navigation menu, making it more intuitive. We then tested this with users, which resulted in a significant decrease in support tickets related to this issue.
It's about creating a design that not only looks good but also performs well in real-world usage. By embedding UX research into each phase of the design process, from ideation to prototype to final design, we can create more user-friendly products.
Q4. What is your approach to creating custom animations in web design?
Candidate: Custom animations in web design are unique motion effects that are designed specifically for a website or application to enhance the interactive experience. Unlike standard animations, they are created to fit the brand's style and the specific interactions of the users with the website.
Custom animations are important because:
- Uniqueness: They are not pre-made animations but are designed from scratch to serve a specific purpose on the site.
- Brand Alignment: Custom animations reflect the brand's personality, whether that's professional, playful, or sophisticated.
- User Engagement: They are crafted to engage users often by providing visual feedback or guiding them through a workflow in an intuitive way.
Interviewer: Can you give an example of a custom animation and its impact?
Candidate: On a learning platform “learnit” , I implemented a custom animation where interactive elements gently pulse to guide new users through the onboarding process. This not only drew attention to the important features but also made the learning curve less steep.
This type of targeted animation helps in creating a more memorable user experience, encouraging user engagement and retention.
Q5. How do you ensure that your design caters to different user personas?
Candidate: Designing for diverse user personas requires a multi-faceted approach. To achieve this, I will follow the below steps:
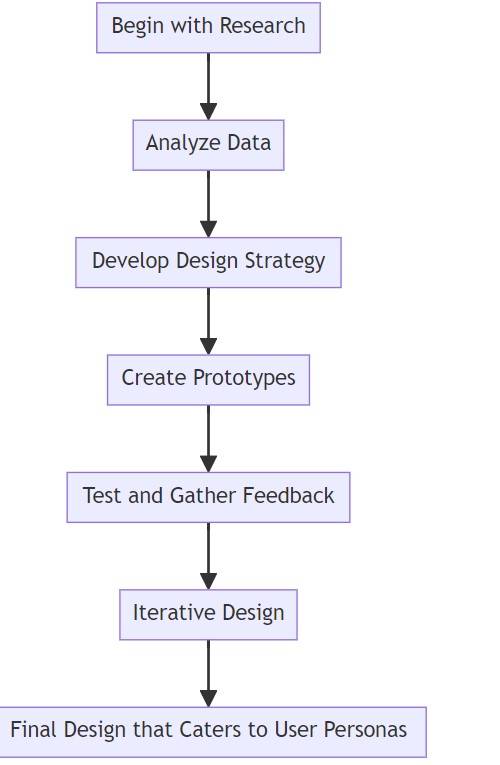
Candidates draws the flowchart on the whiteboard
- Research: Begin with thorough research to understand the various user personas that will interact with the product. This involves demographic studies, user interviews, and surveys to gather as much data as possible.
- Analysis: After collecting the data, analyze it to identify common patterns, needs, and behaviors among the different personas.
- Design Strategy: Develop a design strategy that addresses the needs of each persona. This might involve creating different user flows, customizing features, or even varying the content presentation.
- Prototyping: Create prototypes for each persona and test them to see how well they address the specific needs and pain points identified during the research phase.
- Iterative Design: Use feedback from the prototype tests to refine the design iteratively, ensuring that it aligns with the expectations and requirements of each persona.
By incorporating these steps into the design process, we can create a more inclusive product that resonates with a broader audience and meets the needs of different user personas.
Check out Web Design Courses and Certifications!
Interviewer: Can you provide an example of how you've applied this process in a past project?
Candidate: In a previous project for a fitness app, we identified three key personas: the busy professional, the dedicated athlete, and the casual user. We designed the app's home screen for each persona. It offered quick workouts for the professional, detailed performance tracking for the athlete, and social features for the casual user.
This targeted approach resulted in a 30% increase in user engagement across all personas, demonstrating the effectiveness of the design in catering to diverse needs.
Thus, we have covered all the interview questions along with their answers that will help you in your web designer interview preparation thoroughly!