Free HTML Courses & Certifications Online
HTML is the backbone of websites and is essential for creating stunning layouts, interactive designs, and optimized content. With free online HTML courses, you will get hands-on practice, industry insights, and certifications, empowering you to master HTML and kickstart your journey in the tech world!
Do you know around 2 billion websites are on the internet, of which over 95% use HTML as their markup language (Internet Live Stats and w3tech)? This is huge, right? So are the growth opportunities after learning HTML.
Whether you want to become a web developer or SEO specialist, HTML knowledge is a must-know requirement. That’s why we’re here to help you with free online HTML courses and certifications.
These courses are perfect to build a strong foundation covering hands-on projects, easy-to-follow lessons, and industry-recognized certifications. Whate
HTML is the backbone of websites and is essential for creating stunning layouts, interactive designs, and optimized content. With free online HTML courses, you will get hands-on practice, industry insights, and certifications, empowering you to master HTML and kickstart your journey in the tech world!
Do you know around 2 billion websites are on the internet, of which over 95% use HTML as their markup language (Internet Live Stats and w3tech)? This is huge, right? So are the growth opportunities after learning HTML.
Whether you want to become a web developer or SEO specialist, HTML knowledge is a must-know requirement. That’s why we’re here to help you with free online HTML courses and certifications.
These courses are perfect to build a strong foundation covering hands-on projects, easy-to-follow lessons, and industry-recognized certifications. Whatever your goal is, whether it is website creation, content optimization, or kickstarting your tech career with these online HTML courses, you can make them real!
Let’s explore free HTML courses from vendors such as Coursera, Alison, Great Learning, etc.
- What is HTML?
- 1.1 Essential Tags Used in HTML
- Free HTML Online Courses Online
- Skills Required to Learn HTML
- Career Opportunities After Learning HTML
- 4.1 Conclusion
What is HTML?
HTML (HyperText Markup Language) is the core language to create and structure web pages. It uses a system of tags to define elements like headings, paragraphs, images, links, and more, ensuring content is displayed properly in web browsers. HTML forms the foundation of websites, making it essential for web development and design.
For example: Imagine building a house: HTML is like the framework that shapes the structure, deciding where walls, doors, and windows go. Similarly, in web development, HTML uses tags to define a webpage’s layout, such as headings, images, and links. Like the foundation is essential for a house, HTML is the foundation for every website!
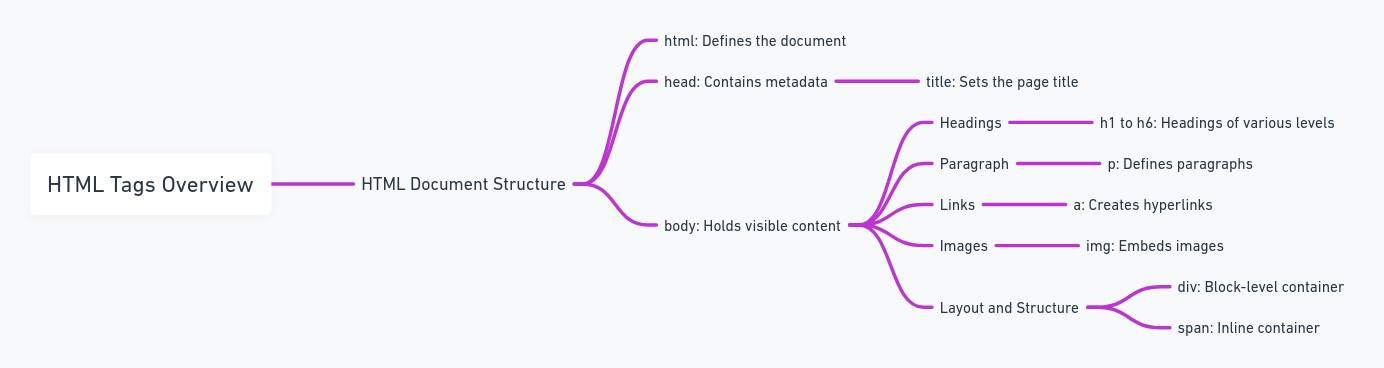
Essential Tags Used in HTML
HTML organizes text, images, and other elements into a readable and interactive format. Essential HTML tags include:
Must read: Basic Structure of an HTML Document
Free HTML Online Courses Online
The Introduction to HTML course by Simplilearn is a free, beginner-level program designed for individuals interested in learning the fundamentals of HTML. It covers essential topics such as HTML structure, elements, and attributes, enabling learners to create basic web pages.
The course is self-paced, making it accessible for anyone looking to start their journey in web development. No prior experience is required, making it ideal for beginners.
The HTML Tutorial course by Great Learning offers a comprehensive introduction to Hypertext Markup Language (HTML). It covers essential topics such as HTML elements, structure, attributes, and practical applications.
The course is designed for beginners and includes interactive exercises to enhance learning. Students will be equipped to create and design web pages effectively upon completion. This course is ideal for anyone looking to start a career in web development.
The Front End Development - HTML course by Great Learning offers comprehensive training in HTML, essential for web development. The course covers fundamental concepts, enabling learners to effectively create and design web pages.
This free online HTML course includes practical assignments and projects, ensuring hands-on experience. Upon completion, participants receive a certificate, enhancing their credentials. The course is ideal for beginners and those looking to strengthen their front-end development skills.
The "Build Web Pages with HTML and CSS for Beginners" course is designed for novices eager to learn web development. It covers essential topics such as HTML structure, CSS styling, and creating responsive web pages.
Participants will use hands-on exercises to build their first webpage, understand web terminology, and explore core HTML elements. This course is ideal for anyone looking to start a career in web design or enhance their skills.
This course, "Introduction to Building Web Pages Using HTML5 and CSS3," offered by NIIT, teaches the fundamentals of web development. Participants will learn to structure web pages using HTML5 and enhance their design with CSS3.
This HTML free online course covers essential concepts, practical skills, and best practices for creating visually appealing and functional websites. Ideal for beginners, it provides a solid foundation for further exploration in web development.
Skills Required to Learn HTML
Learning HTML is the foundation of web development, essential for creating and structuring websites. To master HTML, you need basic technical skills, logical thinking, and the right tools. Below is a detailed breakdown of the skills required and why they’re essential.
| Skill |
Why It Is Required |
| Basic Computer Knowledge |
To navigate file systems, install tools, and manage HTML files effectively. |
| Logical Thinking |
Helps structure and organize web content systematically. |
| Attention to Detail |
Avoids errors like missing or incorrect tags in HTML code. |
| Text Editing Skills |
For writing and editing HTML code in text editors or IDEs. |
| Familiarity with Browsers |
Enables testing and previewing HTML code in different environments. |
| Willingness to Learn |
Encourages exploration of new concepts and deeper understanding of HTML. |
| Patience and Practice |
Ensures proficiency through consistent application of learned concepts. |
| Basic Design Knowledge |
To create well-structured and visually appealing web pages. |
Career Opportunities After Learning HTML
Learning HTML opens up many career opportunities in the tech industry. HTML knowledge is highly sought after in various job roles as an essential skill for web development. From front-end development to SEO, different career paths centred around HTML job opportunities can be unlocked by learning HTML. Let’s find out!
| Career Opportunity |
Description |
| Web Developer |
Build and maintain websites using HTML, CSS, and JavaScript. |
| Front-End Developer |
Focus on creating visually appealing and interactive user interfaces. |
| Web Designer |
Design website layouts and ensure an engaging user experience. |
| UI/UX Designer |
Create intuitive and user-friendly designs for websites and applications. |
| SEO Specialist |
Optimize website structure and content for search engine rankings using HTML elements. |
| Content Manager |
Format and manage website content, ensuring proper structure with HTML. |
| Email Developer |
Design and code responsive email templates using HTML. |
| Freelance Web Developer |
Offer HTML-based web development services to clients worldwide. |
| CMS Developer |
Customize and manage platforms like WordPress using HTML and CSS. |
| Junior Software Developer |
Start a career in software development, leveraging HTML as a foundation skill. |
Conclusion
HTML is essential for anyone looking to build a career in web development or related fields. By taking advantage of online free HTML courses, you can gain hands-on experience and deepen your understanding. Earning free HTML certifications online will further validate your skills, making you more competitive in the job market. Start your learning journey today and unlock numerous opportunities in the tech industry!
 All FiltersClear All
All FiltersClear AllFree HTML Courses & Certifications Online