10 Best HTML Editors for 2025
Have you figured which HTML editor will best suit your growing coding needs in 2025? Choosing the right one can make all the difference in your web development career. So bookmark this list for the best HTML editors to get a fresh start.
An HTML editor is a software application that creates and modifies HTML code.
Best-suited Web Development courses for you
Learn Web Development with these high-rated online courses
HTML is the standard markup language for creating web pages and applications. Web developers and designers use these editors to build and edit compelling web page layouts and content.
Table of Contents
Top 10 HTML Editors Comparision Table
Let us see a comparison table of all the top 10 HTML editors for 2025. We have segregated them based on what type users use them, wthere they're free or paid, key features, USPs, and benchmarked ratings as seen on G2.
| HTML Editor |
Target Audience |
Price Range |
Key Feature |
Unique Selling Point |
Rating |
| VS Code |
Advanced Developers |
Free |
IntelliSense, Git integration |
Extensive extension support, Azure integration |
4.7/5 on G2 |
| Sublime Text |
Experienced Developers |
Free, $80 for License |
Context-aware autocomplete |
GPU rendering, TypeScript support |
4.5/5 on G2 |
| Atom |
Beginners to Advanced |
Free |
Hackable to the core |
Highly customizable, GitHub integration |
4.4/5 on G2 |
| Notepad++ |
Beginner-Intermediate |
Free |
Multi-language support |
Lightweight, plugin-rich |
4.6/5 on G2 |
| Bluefish |
Intermediate-Advanced |
Free |
Lightweight and fast |
Supports multiple programming languages |
4.1/5 on G2 |
| Komodo Edit |
Advanced Developers |
Free |
Multi-language editor |
Track Changes, Markdown Viewing |
4.4/5 on G2 |
| CodePen |
Web Developers, Designers |
Free, Pro options available |
Live preview, code sharing |
Community for testing and showcasing HTML, CSS, JS |
4.6/5 on G2 |
| Brackets |
Web Designers, Front-End Developers |
Free |
Live preview, preprocessor support |
Inline editors, focused visual tools |
4.4/5 on G2 |
| CodeSandbox |
Web Developers, Teams |
Free, Premium options |
Online IDE, collaborative coding |
Integrated with GitHub, live collaboration |
4.5/5 on G2 |
| Replit |
Beginners, Educators |
Free Hacker plan available |
Collaborative coding |
Real-time collaboration supports multiple languages |
4.4/5 on G2 |
Now, let’s see a table that will provide a clear view of which editors are compatible with different operating systems.
| Editor |
Windows |
macOS |
GNU/Linux |
BSD |
Unix |
iOS |
Android |
| VS Code |
Yes |
Yes |
Yes |
No |
No |
No |
No |
| Sublime Text |
Yes |
Yes |
Yes |
No |
No |
No |
No |
| Atom |
Yes |
Yes |
Yes |
No |
No |
No |
No |
| Notepad++ |
Yes |
No |
Through Wine |
No |
No |
No |
No |
| Bluefish |
Yes |
Yes |
Yes |
Yes |
Yes |
No |
No |
| Komodo Edit |
Yes |
Yes |
Yes |
No |
No |
No |
No |
| CodePen |
Web-based (accessible on all OS via browser) |
Yes |
Yes |
Yes |
Yes |
Yes |
Yes |
| Brackets |
Yes |
Yes |
Yes |
No |
No |
No |
No |
| CodeSandbox |
Web-based (accessible on all OS via browser) |
Yes |
Yes |
Yes |
Yes |
Yes |
Yes |
| Replit |
Web-based (accessible on all OS via browser) |
Yes |
Yes |
Yes |
Yes |
Yes |
Yes |
Checkout HTML Online Courses and Certifications
In the table above, CodePen, CodeSandbox, and Replit are accessible on any operating system with a modern web browser because these 3 are online/web-based editors!
Now, let’s see each one of these in more detail.
1. VS Code
Visual Studio Code (VS Code) is a powerful, open-source code editor developed by Microsoft. It's known for its versatility, efficiency, and extensive customisation options. It is a popular choice among developers for various programming tasks.
Top Features VS Code
- Provides smart completions based on variable types, function definitions, and imported modules. These are great for improving coding efficiency, which others may lack.
- Integrated debugging tools of VS Code support a wide range of programming languages and frameworks. That lets easy setting of breakpoints, inspection of variables, and execution control.
- Simplifies version control workflows with built-in Git commands. This way, it's easier to commit, merge, and fetch changes from the editor.
- Offers many extensions and plugins for almost every development need and language, including HTML, CSS, JavaScript, and more.
- Highly customisable interface with support for themes, keyboard shortcuts, and user-defined snippets, tailored to fit any developer's style and preferences.
2. Sublime Text
Sublime Text is a text editor known for its speed, ease of use, and flexibility. Developers naturally favor this one more than VS Code for code, markup, and prose. It's sleek interface and powerful features makes it an overall top choice for HTML editing.
Top Features of Sublime Text
- Enables lightning-fast navigation to files, symbols, or lines with simple keystrokes. Ideal for productivity.
- Allows making changes simultaneously, renaming variables, and manipulating files faster. You will have less need for complex find and replace operations.
- Provides quick access to frequently used functionalities and settings. Sublme Text helps streamlining overall workflow efficiency.
- Offers a clean, minimal interface to focus on coding. There are good options to reveal elements like tabs and panels as needed in a gradual manner.
- Highly customisable, from key bindings and menus to snippets and plugins. No matter what your preferences you have as a developer, you can make it adapt.
- Quick and easy switching between projects is invaluable for developers juggling multiple projects simultaneously
3. Atom
Atom is a free, open-source, and highly customisable text editor from GitHub. It's perfectly tailored easy use, extensibility, and collaborative coding.
Developers applaud its modern interface and rich feature set, particularly for HTML editing.
Top Features Atom HTML Editor
- Atom's greatest strength lies in its customizability.
- Easily manage your Git repositories and collaborate on code directly within the editor, a huge plus for version control.
- Enables real-time collaboration with fellow developers, allowing multiple users to edit a document simultaneously.
- Atom's intelligent autocomplete feature helps speed up coding by suggesting variable names, methods, and more.
- Works across Windows, macOS, and Linux operating systems.
- Access to a massive library of open-source packages for extended functionality makes it versatile for all development needs.
4. Notepad++
Notepad++ is a free, lightweight, and versatile text editor widely famous for its simplicity and efficiency.
Developers prefer this one for coding, scripting, and HTML editing due to its user-friendly interface and powerful features.
Top Features of Notepad++
- Automatically highlights syntax for HTML, JavaScript, and other programming languages. It improves readability and organisation.
- Offers advanced search and replace functionalities using regular expressions. Code editing is basically optimised.
- Enables easy navigation between multiple open files. Ideal for multitasking and comparing code across files.
- Extends functionality with various available plugins, adding tools like FTP support, spell-checking, and more.
- Automates repetitive tasks to save your time.
- Uses minimal system resources.
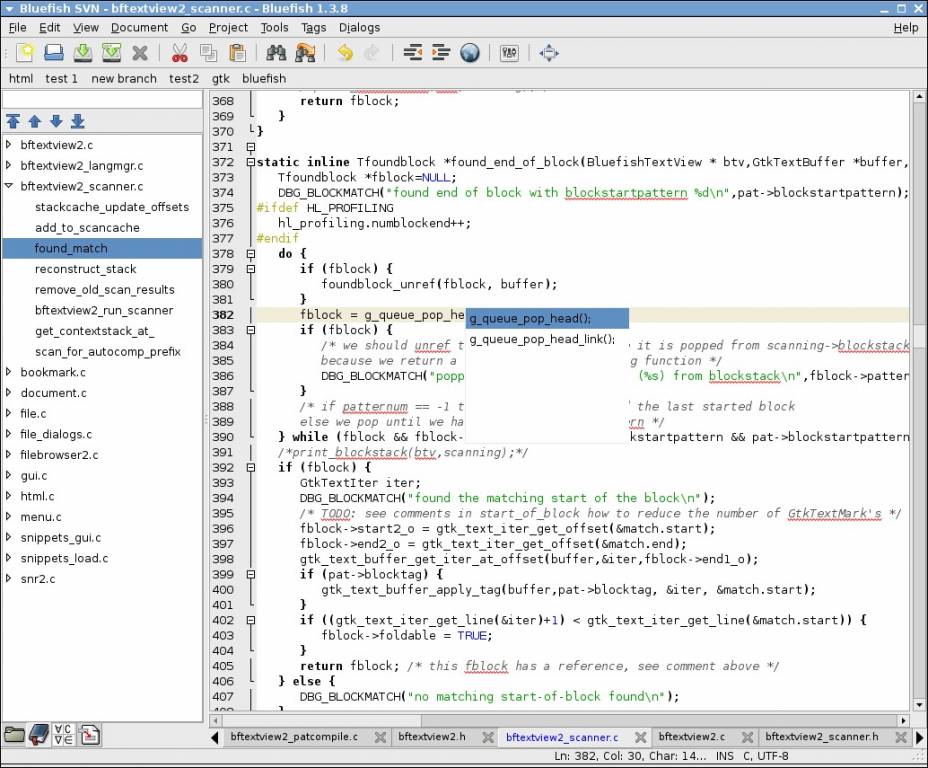
5. Bluefish
Bluefish is a powerful editor targeted towards programmers and web developers, known for its speed and efficiency in handling large projects.
Top Features of Bluefish HTML Editor
- Extremely fast startup and low resource usage, like Notepad++.
- Advanced project management features. Enables handling large projects with hundreds of files.
- It opens multiple files simultaneously. Comparing and switching made super easy!.
- Supports complex search and replace operations, including regular expressions.
- Offers code auto-completion and customisable code snippets for faster coding.
6. Komodo Edit
Komodo Edit is a free, open-source text editor for dynamic programming languages. It is part of the Komodo IDE, known for its robust features and support for various languages.
Top Features of Komodo Edit
- Supports various programming languages, including Python, PHP, Ruby, Perl, HTML, CSS, and JavaScript.
- Enhances functionality with a wide range of add-ons and plugins.
- A unique feature to track changes in your code. This is great for improving version control.
- Real-time syntax checking and highlighting for cleaner code.
- Highly customisable interface to suit different coding preferences.
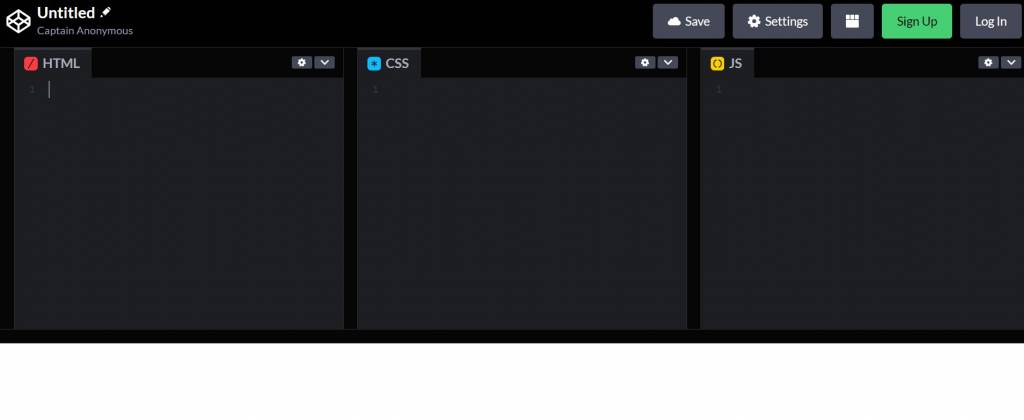
7. CodePen
CodePen is a social development environment and an online community for front-end designers and developers. It's particularly popular for testing and showcasing user-created HTML, CSS, and JavaScript code snippets, known as 'pens.'
Top Features of CodePen
- Offers a live preview of code, which updates as you type.
- Strong community for sharing, discussing, and learning.
- Easy to fork and build upon others' projects.
- Tools for debugging and optimising code.
- Create templates to kick-start new projects and demonstrations.
8. Brackets
Brackets is a modern, open-source text editor designed specifically for web designers and front-end developers, offering a blend of visual tools and coding experience.
Top Features of Brackets
- Real-time connection with your browser for live HTML/CSS editing.
- Allows editing CSS and JavaScript directly within HTML files.
- Supports preprocessors like SCSS and LESS with live previews.
- A rich selection of extensions for added functionality.
- Provides tools that blend visual editing into the coding process.
9. CodeSandbox
CodeSandbox is an online code editor tailored for web development, enabling developers to create and share code snippets and applications.
Top Features of CodeSandBox
- Full-featured online IDE for rapid web development.
- Real-time collaboration for pair programming and code reviews.
- Easily import and export projects from GitHub.
- Live preview to see the changes instantly.
- Numerous templates and sandboxes for different frameworks and libraries.
10. Replit
Replit is an online coding platform that offers an instant IDE to code in many programming languages without any setup. It's widely used for its simplicity and versatility in collaborative coding and education.
Top Features of Replit
- Supports numerous languages, including Python, Node.js, Go, and more.
- Enables multiple users to code simultaneously in the same environment.
- Integrated version control for managing changes.
- Ability to host and deploy apps directly from the platform.
- Offers interactive tutorials and coding challenges for learning and improvement.




Best HTML Editors - User Experience and Performance Comparision Table
Let us now see a table that will help us compare various HTML editors based on audience, features, usability, and performance.
| HTML Editor | Ease of Use | Community and Support | Customizability | Performance Efficiency |
| VS Code | Moderate | Very Strong | Very High | High |
| Sublime Text | Moderate | Very Strong | Very High | High |
| Atom | Moderate | Strong | Very High | Moderate |
| Notepad++ | High | Strong | High | Moderate |
| Bluefish | Moderate | Moderate | Moderate | High |
| Komodo Edit | Moderate | Moderate | High | Moderate |
| CodePen | High | Strong | Moderate | Moderate |
| Brackets | High | Strong | High | Moderate |
| CodeSandbox | High | Strong | Moderate | High |
| Replit | High | Strong | Moderate | Moderate |
Conclusion
Thus, these are the top 10 HTML editors in 2025. Each editor caters to distinct needs and preferences, offering a range of functionalities that appeal to different types of developers. Whether you prioritize speed, collaboration, customization, or ease of use, there's an HTML editor out there that fits your requirements.
FAQs
What is an HTML Editor?
An HTML editor is a software application used for creating and editing HTML code. They are essential tools for web developers and can range from simple text-based editors to more complex Integrated Development Environments (IDEs) that offer additional features like syntax highlighting, auto-completion, and live previews.
What are the Different Types of HTML Editors?
HTML editors are generally categorized into two types: text-based editors and WYSIWYG (What You See Is What You Get) editors. Text-based editors, like Sublime Text or Visual Studio Code, require users to write HTML code directly. WYSIWYG editors, like Adobe Dreamweaver, allow users to design pages visually and automatically generate the corresponding HTML code.
What Features Should I Look for in an HTML Editor?
Key features to look for include syntax highlighting (to easily distinguish code elements), code completion (to speed up coding), error detection, version control integration, and the ability to preview your work in real-time. Advanced editors might also offer integrated debugging tools and support for other languages like CSS and JavaScript.
Are There Any Good Free HTML Editors?
Yes, there are several excellent free HTML editors available. Notable examples include Visual Studio Code, Atom, and Brackets. These editors offer many features of paid tools, such as syntax highlighting, code completion, and a range of extensions and plugins.
How Do HTML Editors Differ from IDEs?
While HTML editors are primarily focused on editing HTML code, Integrated Development Environments (IDEs) offer a broader range of features to support the full development process. IDEs typically include a code editor, debugger, and compiler or interpreter, and often provide more comprehensive tools for software development, including support for back-end languages, database management, and version control systems.

Hello, world! I'm Esha Gupta, your go-to Technical Content Developer focusing on Java, Data Structures and Algorithms, and Front End Development. Alongside these specialities, I have a zest for immersing myself in v... Read Full Bio













Comments
(2)
M
8 months ago
Report Abuse
Reply to Mohammed
M
9 months ago
Report Abuse
Reply to Mohammed