Difference Between div and span Tag in HTML
Have you ever wondered about the difference between <div> and <span> in HTML? While <div> is a block-level element creating a new line and used for structuring larger sections, <span> is an inline element for styling small segments of text without altering the document flow. Let us understand more!
A <div> tag is used for creating and styling sections or blocks on a webpage, affecting the layout significantly. While <span> tag is used for smaller, inline styling within these blocks or within text content without disrupting the overall flow of the webpage. Let us see the differences between them in detail!
Table of Content
Best-suited Web Development courses for you
Learn Web Development with these high-rated online courses
Difference Between div and span Tag in HTML
Below is a table showcasing major differences between div and span in HTML.
| Feature |
div |
span |
| Type of Element |
Block-level |
Inline |
| Default Display |
Takes up the full width available, with a new line before and after |
Only takes up as much width as necessary, without forcing new lines |
| Primary Use |
Used to group larger blocks of content or other elements |
Used to group a small chunk of HTML elements or to apply styling to part of a text |
| Styling |
It can have width, height, margin, and padding, which affects the layout significantly. |
Does not affect the layout with width and height; margin and padding are applied differently. |
| Impact on Layout |
Significant, as it often creates a "box" for other elements |
Minimal, typically used for styling text or small elements within text |
| Nesting |
It can contain other block-level elements or inline elements |
Typically contains only data or other inline elements |
| Accessibility |
Not inherently accessible and requires additional attributes for accessibility. |
Inherently inline but also requires additional attributes for accessibility when used for grouping |
Let's first check out a video on the same.
Source: Bro Code
What is a <div> tag in HTML?
The <div> tag in HTML is a block-level element for grouping other HTML elements. "Div" stands for "division" or "divider," and it's one of the most commonly used elements for structuring and styling web pages.
Features of <div> Tag
-
A <div> takes up the entire width available to it, creating a block. This means that any content following a <div> starts on a new line.
-
<div> tags are often used with CSS (Cascading Style Sheets) to style elements grouped within them. They can be styled with properties like width, height, background color, margin, padding, and more.
-
<div> tags are ideal for grouping together elements that form a section or a part of the webpage. This grouping can be useful for applying styles or for layout purposes, especially when used with CSS Flexbox or Grid systems.
-
<div> element does not add any visual change to the content by itself. It’s primarily a structural element, and any visual styling needs to be defined with CSS.
-
<div> tags are versatile and can contain almost any other HTML element, including headings, paragraphs, links, images, and other <div> tags.
-
With the introduction of HTML5, more semantic elements like <section>, <article>, <header>, and <footer> are often preferred over <div> for better document structure and search engine optimisation. However, <div> remains useful for general-purpose grouping where no other semantic element is appropriate.
Example of <div> Tag
Below is an example that demonstrates the use of a <div> tag in an HTML document. In this example, <div> tags are used to create a simple webpage layout with a header, a content section, and a footer. Each section is styled with CSS to distinguish them visually.
<!DOCTYPE html><html><head> <title>Div Tag Example</title> <style> #header { background-color: #ffcc00; padding: 10px; text-align: center; } #content { background-color: #e0e0e0; padding: 20px; } #footer { background-color: #333; color: white; text-align: center; padding: 10px; } </style></head><body>
<div id="header"> <h1>My Web Page of Shiksha Online</h1></div>
<div id="content"> <p>Welcome to my web page. Here is some content on Shiksha Online</p></div>
<div id="footer"> <p>Footer Information on Shiksha Online</p></div>
</body></html>
Output
What is a <span> tag in HTML?
The <span> tag in HTML is an inline element used for styling and grouping inline content within a webpage. Unlike block-level elements like <div>, which create a new block or line in the layout, <span> allows for styling or grouping without affecting the document's flow.
Features of <span> Tag
-
The <span> tag does not cause a line break or block formation, meaning the content remains inline with other elements or text. It's used for small-scale adjustments or styling within the flow of a document.
-
<span> is commonly used with CSS (Cascading Style Sheets) to apply specific styles to a part of the text or content, such as changing the color, font, or background of selected text without altering the rest of the text around it.
-
By itself, a <span> tag does not add any formatting or visual change to the content. It's used as a hook for CSS styles or JavaScript functions.
-
<span> can be used to group together inline elements or text for styling or scripting purposes. It’s especially useful when you want to target a specific part of the text or inline elements with a class or id.
-
The <span> tag is semantically neutral, meaning it doesn’t convey any specific meaning about its content. This is in contrast to more semantically specific tags like <em> for emphasis or <strong> for important content.
Example of <span> Tag
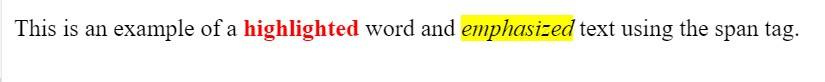
Below is an example showcasing the use of the <span> tag in HTML. In this example, the <span> tag is used to apply different styles to specific parts of a sentence.
<!DOCTYPE html><html><head> <title>Span Tag Example</title> <style> .highlight { color: red; font-weight: bold; } .emphasis { background-color: yellow; font-style: italic; } </style></head><body>
<p>This is an example of a <span class="highlight">highlighted</span> word and <span class="emphasis">emphasized</span> text using the span tag.</p>
</body></html>
Output






Thus, the primary difference between <div> and <span> tags in HTML lies in their display behaviour and their intended use for content structuring and styling.
FAQs
What are the primary differences between div and span tags in HTML?
The main difference lies in their default display behavior and purpose: div is a block-level element, meaning it starts on a new line and extends the full width available, whereas span is an inline element, not starting on a new line and only occupying as much width as its content requires. Div is used for grouping large blocks of content or sections on a webpage, while span is for styling or targeting smaller chunks of text or elements within those blocks.
Can both div and span tags be styled using CSS?
Yes, both div and span tags can be styled with CSS. Despite their different default behaviors, CSS can be applied to them to alter display types, colors, fonts, margins, padding, etc., offering flexibility in webpage design.
Is it appropriate to use a span tag to contain other block-level elements?
No, using a span tag to enclose block-level elements is not appropriate or semantically correct. Being an inline element, span should be used within content, not as a container for block-level elements like div, p, or h1 tags.
When should you choose div over span or vice versa in web development?
Choose div when you need to wrap a large section of elements or content for layout or styling as a single block. Use span to style or target specific parts of text or inline elements without altering the flow or layout of surrounding content. The choice should aim for maintaining semantic integrity and clarity in your HTML structure.
How do div and span tags affect accessibility and SEO?
Div and span tags themselves don't directly impact accessibility or SEO, as they are mainly for styling and layout without semantic meaning. However, their usage can influence the page's structure and readability, indirectly affecting SEO and accessibility. Correct application, especially when combined with semantic HTML elements, can improve the webpage's structure and content hierarchy, benefiting accessibility and potentially enhancing SEO rankings.